
Supercharge your Cypress testing
Incorporate AI-powered functional and visual validation into your existing Cypress test scripts.
Why Visual AI
Simplify Your Validation Code
Writing line after line of code to check each attribute of each element is crazy. You can end up with as much validation code as front-end app code. Your functional and visual validations need to be per-page — not per-attribute. That’s exactly how our Cypress SDK works.
No More Manual Testing of Responsive Web Apps
Responsive web app layout changes as your user resizes the browser window. But do you have time to test every browser width? Of course not! You need to automate responsive functional and visual testing.
Refactor Your CSS and HTML — Worry-free
Changing your CSS and markup code today is a challenge. Any change in your CSS and HTML is a exercise in fear. You can never know what your code change affected, especially when running on multiple browsers and viewport sizes. Sure, you can manually test, but that takes time away from development. You need to automate.
Applitools and Cypress
Testing as Fast as Cypress
If you’ve switched to Cypress, you know it’s fast.
Speed is crucial for functional and visual tests, so you can check for regressions before every commit. But taking lots of screenshots, across many browser sizes, takes lots of time.
That’s why, for every page you test with Applitools, we upload its DOM and resources to Applitools Ultrafast Grid. Then we use our grid of thousands of browsers to take screenshots on multiple browser sizes and verify them, in parallel. This makes your functional and visual testing ripping fast.
Testing as Reliable as Cypress
You probably know that Cypress tests run reliably. Reliability is essential for functional and visual tests. When comparing screenshots from previous tests, slight differences due to different operating systems, browsers, or GPUs shouldn’t generate false positives. These waste your time and are all too common with traditional testing tools.
Applitools Eyes’ AI algorithms ignore minor differences when comparing screenshots, viewing them as a human would. No more time wasted on pointless minor differences that no user will care about.
Testing as Easy as Cypress
Cypress’ value also comes from an interactive — dare we say fun — testing environment that makes building and debugging your tests a joy.
Applitools gives you an intuitive, thoughtful web UI to manage your functional and visual test results. Manage baseline across source code branches. Compare screenshots. Bulk accept or reject bugs. Submit bugs in one click. This makes functional and visual testing one of the easier parts of your development workflow.
Cross-browser Testing
As great as Cypress is, it only works with Google Chrome. Which means you can’t use Cypress to catch bugs occurring on other browsers. But not to worry — we got you covered.
Applitools offers cross-browser functional and visual testing. Once we’ve uploaded your page DOM and resources to our Ultrafast Grid, we render it on Firefox as well as Chrome. So you can find functional and visual bugs that don’t occur on Chrome.
Already have an account? Sign in.
Applitools Ultrafast Grid integrates seamlessly with our testing framework and consists of everything I need to achieve comprehensive cross-browser coverage at the speed of a single test.Omri Aharon • AutodeskFrontend Team Leader
How Applitools Works with Cypress
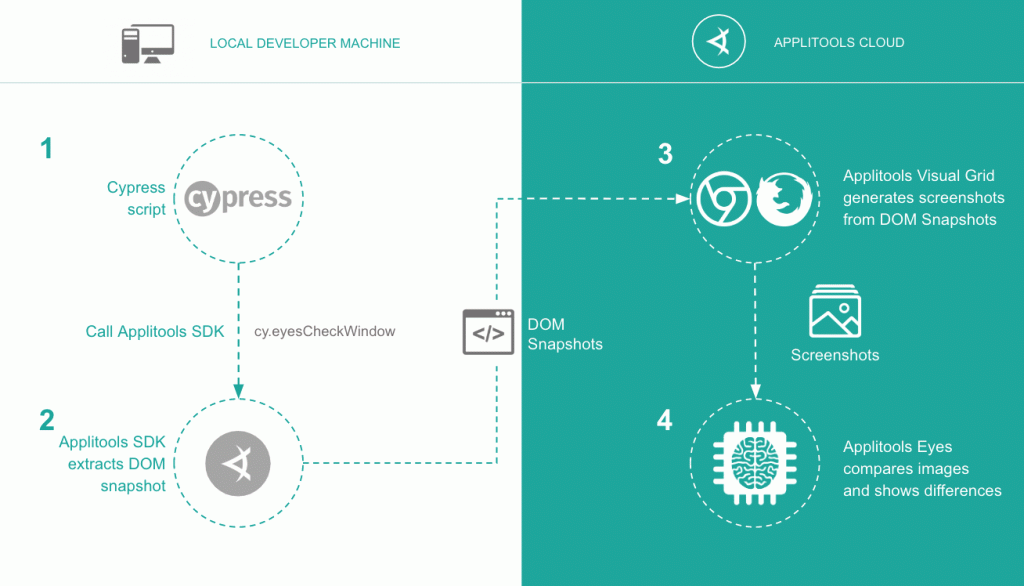
Your Cypress test scripts call the Applitools API, as detailed in this tutorial. Our Cypress SDK then extracts a DOM Snapshot that we send to Applitools Ultrafast Grid. Our grid renders the page across multiple browsers with different viewport sizes, in parallel. Each page rendering screenshot is sent to our Visual AI. Our Visual AI compares screenshots to find significant differences that indicate a functional or visual bug.

Integrates with Your Toolchain
Rip-and-replace is a drag. Applitools integrates with every popular continuous integration tool. (And some unpopular ones too.) Plus GitHub, Visual Studio, Jira. So you can:
- Include functional and visual testing in your continuous integration builds.
- Submit bugs into Jira with one button click.
- Ensure your visual baselines are validated on each GitHub pull request for your code.
- Map changes in visual appearance to underlying code changes with UI Version Control.



