You know what’s crazy about software?
It’s the fact that, for many businesses, applications are a big revenue driver — maybe even the ONLY revenue driver. But we have no system of record to manage the development of our application user interfaces.
Let me explain.
Suppose your company’s revenue drops off. You learn that over the past quarter, revenue coming from mobile app has declined significantly.
You dig further. App downloads are unchanged. App performance is unchanged. App crash rates are unchanged and low.
In fact, the only change is in the UI. You’ve released several new versions over the past few months. So, some of these UI changes must be causing the revenue dropoff, you guess.
You decide to do some user research. Show them old and new versions of the UI and ask which they prefer.
But no one has a record of what the old UI looked like. Those designs are lost, washed away by the passing of time like a sand castle in surf.
It’s crazy that, in 2018, we have accounting systems to track our company finances, CRM to manage sales process — heck, we even have apps to manage our houseplants!
But there’s nothing to manage the application user interfaces that drive revenue for modern businesses.
Like I said: crazy.
So how do we fix this?
Introducing UI Version Control
We were amazed that, with so many businesses driving the bulk of their revenue through web and mobile apps, there wasn’t a way for product teams to track the visual evolution of their apps. So we built one.
We call this UI Version Control. It’s like a wayback machine for your apps.
UI Version Control lets you build software smarter by capturing the entire visual history of your apps, so you have a record of what’s been changed, by whom, and when — and what should be rolled back if the need arises.
Move Fast and Fix Things
Most important, UI Version Control directly links changes in the UI to underlying code changes in your GitHub code repository. This clarifies what code commits need to be undone in order to fix a user interface change that has hurt the user experience or revenue generation.
This helps your company on a number of levels.
They can release more frequently, secure in the knowledge that they know what code changes to make to roll back a feature that didn’t pan out.
They can begin to view application features as experiments — some of which will work, and some won’t — and iterate their way to an optimal UI.
They can de-risk the user-facing aspects of their Digital Transformation projects — many of which are at risk, due in part to lack of a system of record for digital transformation — because they have a way to back out of digital dead ends.
So how do you derisk Digital Transformation?
With a UI System of Record
Before UI Version Control, Applitools showed only baselines in the context of test results from the test results manager, and you weren’t able to view the history of a test baseline.
That’s all changed.
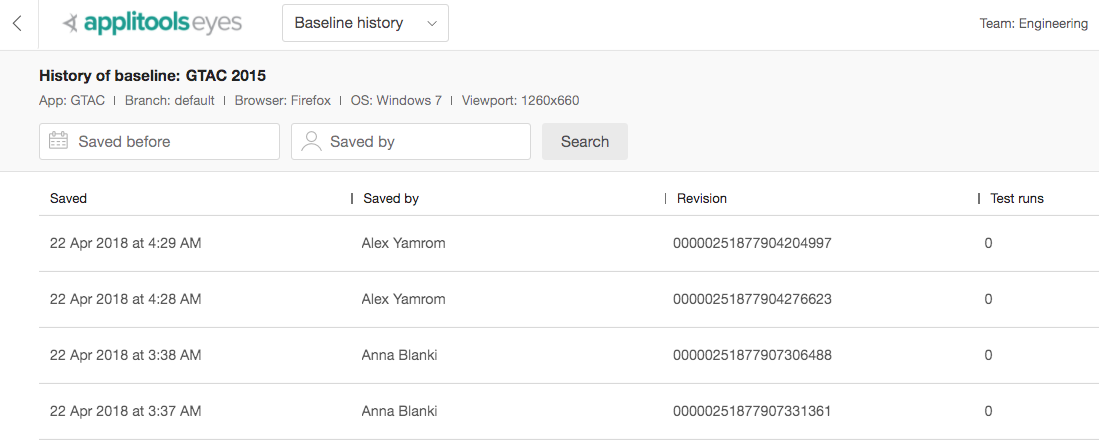
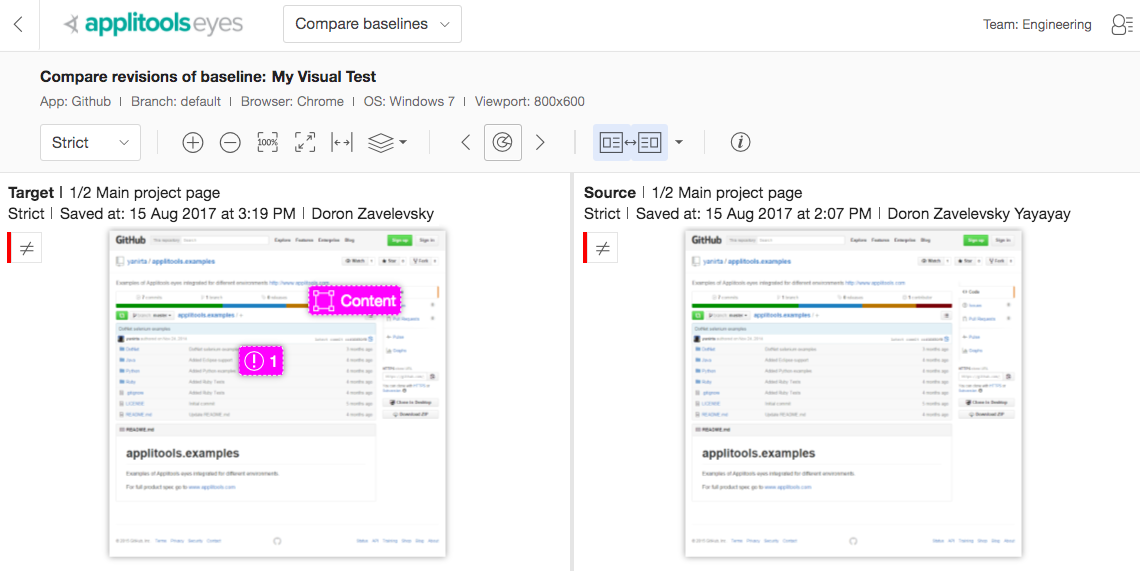
With UI Version Control, you can see the history of all your test baselines in each branch, compare them to prior versions of your baselines, and revert to an earlier version if necessary. You can do this by selecting ‘Save as latest’ from the baseline options menu. So, if you accidentally accepted a baseline that you shouldn’t have, you can undo your mistake.

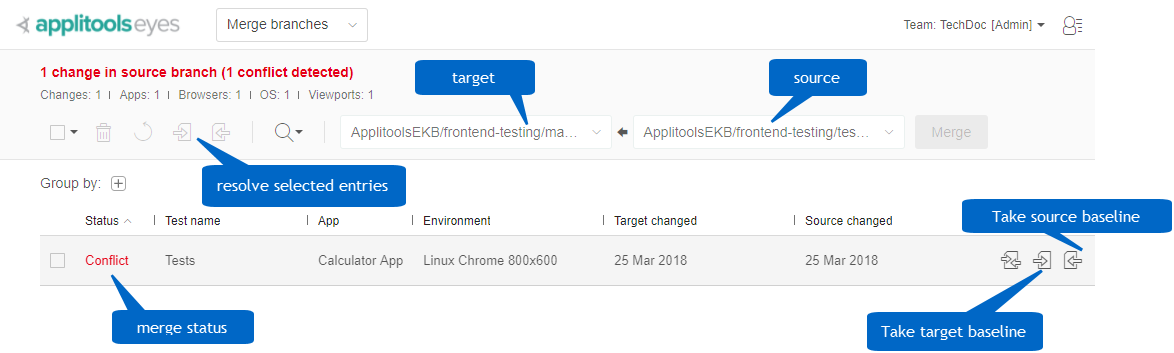
UI Version Control works just like source code version control that you, or your developers, are already familiar with. Visual baseline branches can be merged in the same way that code changes are merged.

For each branch in your GitHub project repository, you can see the history of all your test baselines, compare them to prior baseline versions, and if necessary, revert to an earlier version. You can then reject and/or revert to any baseline modified by accident or by design.

Here’s a demonstration from our CTO, Adam Carmi, of UI Version Control:
Conclusion
Applitools UI Version Control is now immediately available to all Applitools customers. So, while we might not be able to prevent you from building bad UIs, at least we’ll help you undo them faster.
To read more about Applitools’ visual UI testing and Application Visual Management (AVM) solutions, check out the resources section on the Applitools website. To get started with Applitools, request a demo or sign up for a free Applitools account.
What recent UI changes to your app are you worried about?