Visual Testing with Storybook
AI-powered visual validation of Storybook components built with React, Vue, or Angular.
Shift left & find bugs earlier in development
Using Storybook and visual UI testing detects component bugs way upstream in the development process, when you first code your components. This prevents bugs from appearing downstream in applications, when they’re harder to diagnose.
High speed testing across any browser or device
Our Storybook SDKs use Applitools Ultrafast Grid, so you can test hundreds of UI components on any mobile device or browser in less than a minute. That means you can get back to building and spend less time waiting on UI tests.
Spot visual defects without needing to code
You’ve got plenty of code to write as it is. With Applitools Storybook SDK, you don’t write any code to test React, Vue, and Angular components. Just a couple of commands and you can test your whole component library.
Start Visual Testing with Storybook



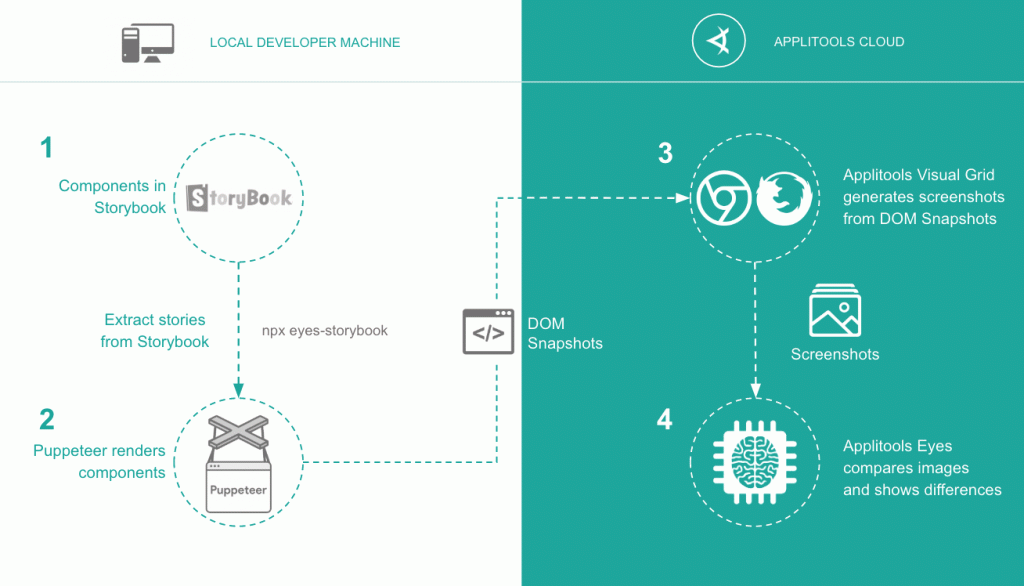
How Applitools Works with Storybook
You run an npx command, as detailed in this tutorial. Our Storybook SDK then extracts all stories from your Storybook, and renders each component across all visual states. For each rendering, our Storybook SDK then extracts a DOM Snapshot that we send to Applitools Ultrafast Grid.
Our ultrafast grid renders the component across multiple browsers with different viewport sizes, in parallel. Each component rendering screenshot is sent to our AI comparison engine to find significant differences that indicate a visual bug.

Integrates with Your Toolchain
Rip-and-replace is a drag. Applitools integrates with every popular continuous integration tool. (And some unpopular ones too.) Plus GitHub, Visual Studio, Jira. So you can:
- Include functional and visual testing in your continuous integration builds.
- Submit bugs into Jira with one button click.
- Ensure your visual baselines are validated on each GitHub pull request for your code.
- Map changes in visual appearance to underlying code changes with UI Version Control.
Want to learn more about component testing? We’ve got you covered!
component testingAt first our developers didn’t believe in visual automation. Now they’ve been singing Applitools’ praises because it catches critical bugs.Greg Sypolt • GannettDirector, Quality Engineering



