
Testing iFrames With Visual AI
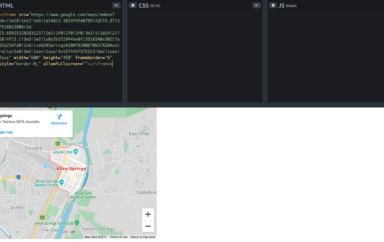
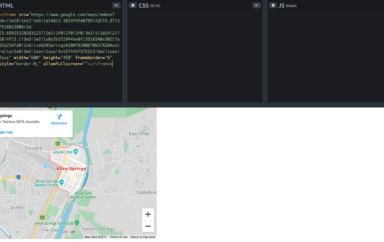
As you know, I’m taking Raja Rao’s Test Automation University Course, Modern Functional Test Automation through Visual AI. Today we’ll discuss testing iFrames. In Chapter 5, Raja refers to iFrames as…

As you know, I’m taking Raja Rao’s Test Automation University Course, Modern Functional Test Automation through Visual AI. Today we’ll discuss testing iFrames. In Chapter 5, Raja refers to iFrames as…

With today’s standards, developers can develop once, test in development, and assume they are done. Legacy QA productivity remains limited because QA must still run tests one device, operating system, browser, and viewport size at a time. All the tools that provide test scaling still require validation one-at-a-time, either because tools ignore rendering or flag too many erroneous visual differences. Until Applitools introduced Visual AI testing with Ultrafast Grid.

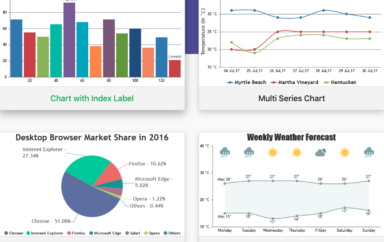
Imagine this. You built a page with CanvasJS, and you want to test the graphs. How do you create an automated test for the graphical representations? It’s testing dynamic content,…

Data-driven testing helps build and scale test automation – until you have to maintain your tests. Visual AI helps you test without growing your test code.

The key to becoming a Test Automation Rockstar is to learn how to use Applitools. And we have 40,000 reasons as an incentive for you to learn Applitools now.

How do you test a table? Most online tables include advanced table functions, including sorting and filtering. How do you test all this?

How Cross-Browser Testing is evolving

The first chapter compares modern functional testing with Visual AI against legacy functional testing with coded assertions of application output. Raja states that Visual AI allows for modern functional testing while using an existing functional test tool that relies on coded assertions results in lost productivity.

Functional testing myopia results from the code-based nature of functional testing. How can you tell that your app appears the way your customers expect?

I took Gil Tayar’s course on Cypress from Test Automation University .recently and fell in love with the ease, speed, and efficiency of Cypress. Even though I’m a JavaScript novice, the course makes it easy to see how Cypress makes life easy for people writing tests – especially developers writing in JavaScript.

With the new learning paths in Test Automation University, you can quickly access the courses you need help you to do your job effectively.

In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library. Applitools is an automated visual regression testing framework. It focuses on the visual aspects of your app and plays a significant role in exposing the visual differences between baseline snapshots and both current and future snapshots.