
2019 Top Slack Channels for Software Testers
Get in where you fit in and explore some of the top testing communities on the most popular collaboration tool, Slack.

Get in where you fit in and explore some of the top testing communities on the most popular collaboration tool, Slack.

Angie walks you through various scenarios and shows how Applitools Eyes will let you create a baseline for your test, and then see how Applitools spots visual differences as you make modifications to the app you are testing. She also shows you how easy it is to either accept differences (to create a new baseline) or reject differences (to flag a failure).

We want you to have one place to show you all things Selenium. We know this is a tall order; you could be a Selenium expert, or you could be getting started with Selenium. No matter where you are on this spectrum, from novice to expert, here are all our Selenium-related articles, webinars, and tutorials in one place.

Learn about what top test teams are doing to improve coverage and accelerate time-to-market. This is not some fluff piece with vague ideas of what might (or might not) work. Read along, and we promise it will be worth your time.

Cypress and Angular make a great combination. Angular is a useful and broadly-adopted front-end framework, focused on single-page applications. Cypress makes it easy to set up, write, run, and debug…

ReactJS provides a library of reusable components for building JavaScript applications. When combined with Storybook and Applitools Eyes, you can validate the visual appearance of your React components in a controlled testbed. With Applitools Ultrafast Grid, you can run your visual validations across a range of browsers and viewport sizes across multiple screen combinations simultaneously. Together, React, Storybook, and Applitools make you much more productive by developing once in React, testing once in Storybook, and rapidly validating everywhere in Applitools.

By reading this article, you clearly want to know more about Selenium. You might even be using Selenium. The open source Selenium project supports popular development languages. Selenium tests a…

How to use Genymotion, Appium, and Applitools to do visual UI testing of native mobile Android applications.

I took Andrew Knight’s course on Web Element Locator Strategies to learn about how web element locators play a huge role in test automation – or just testing in general. Andrew is also a star teacher, consultant, and practitioner in the areas of software development and test. You can read his blog at https://www.automationpanda.com/

ReactJS provides a great library for app JavaScript development. Cypress is a great app functional UI test framework. Add Applitools, and you gain productivity in visual testing that allows you to deliver visual testing your app across a range of browsers and operating systems. Put them together, and React plus Cypress plus Applitools is a great combination to develop, functionally test, and visually test your application.

For years, the automated visual testing of PDFs was incredibly challenging, if not impossible. Because of this, teams would automate their UI tests but would skip the part where they…

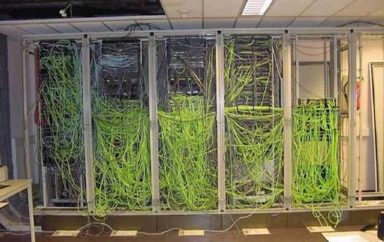
Test code can get as messy as a network closet. Your test code is a mess. You’re not quite sure where anything is anymore. The fragility of it is causing your…