Cypress and Angular make a great combination. Angular is a useful and broadly-adopted front-end framework, focused on single-page applications. Cypress makes it easy to set up, write, run, and debug tests.
Applitools is an automated visual regression testing framework. It focuses on the visual aspects of your app and plays a major role in exposing the visual differences between baseline snapshots and both current and future snapshots.
Applitools Eyes integrates with dozens of testing frameworks, such as Cypress.io, Storybook, and Selenium. Applitools provides SDKs for use in your projects to seamlessly communicate and interact with Applitools Eyes.
Getting Started with Cypress, Angular, and Applitools
With all the attention on Angular visual UI testing, I thought it would be appropriate to share step by step tutorial on this subject. Specifically, Angular UI testing using Applitools and Cypress.io.
First, ensure that these are properly installed on your machine:
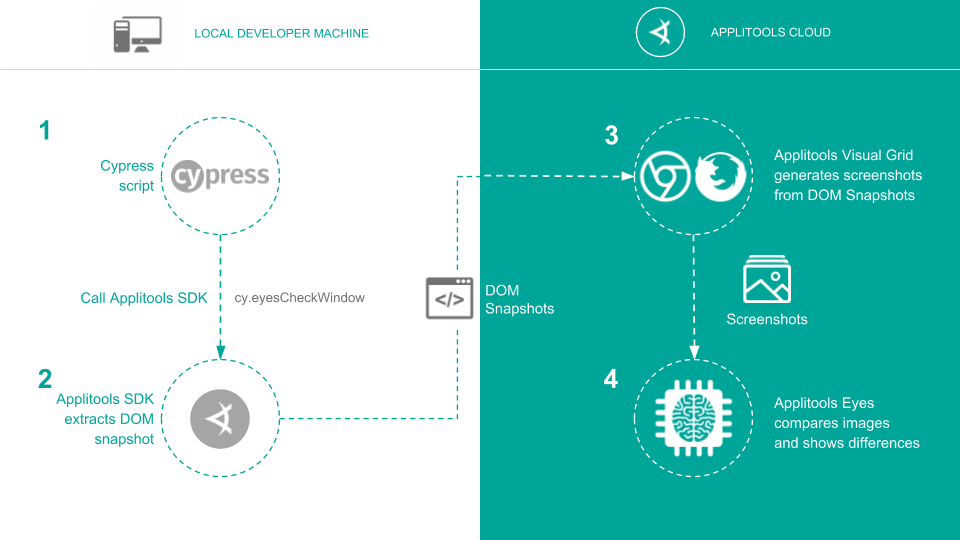
Before we delve into writing code, let’s take a behind-the-scenes look at how Applitools and Cypress.io integrate together.
Applitools / Cypress.io Integration
Applitools integrates with Cypress.io and offers a general-purpose library to embed within your project, whether it be the Angular, Vue or React app.
The Cypress library, Applitools Eyes Cypress SDK, adds a few commands to the main cy object. Specifically, it adds three main methods: cy.eyesOpen to start the test, cy.eyesCheckWindow to take screenshots for each test step and cy.eyesClose to close the test. Here’s a diagram:

Now that you understand how the Applitools/Cypress.io integration works, let’s start coding a few visual tests for an Angular app using Applitools and Cypress.io.
Source code
For this article, I’ve chosen to write a few E2E Cypress.io tests against the Angular Pizza Creator app written by Todd Motto which is available on Github. The Pizza Creator app builds a pizza ordering form that basically allows the client to customize the pizza ingredients before ordering it. I’ve cloned the Github repo, created a new Angular CLI app and migrated all the source code there. The new Github repo can be found here.
Now, I will take you on a series of steps to install Applitools and Cypress.io on an existing Angular app, add a Cypress.io test and finally verify the results on the Applitools Test Manager.
Steps 1-3: Prepare The Demo App
Step 1: Clone the repository locally by issuing the following git command:
git clone git@github.com:bhaidar/pizza-creator.git
Step 2: Install all the npm dependencies by issuing the following command:
yarn install
Step 3: Run the app:
yarn run start
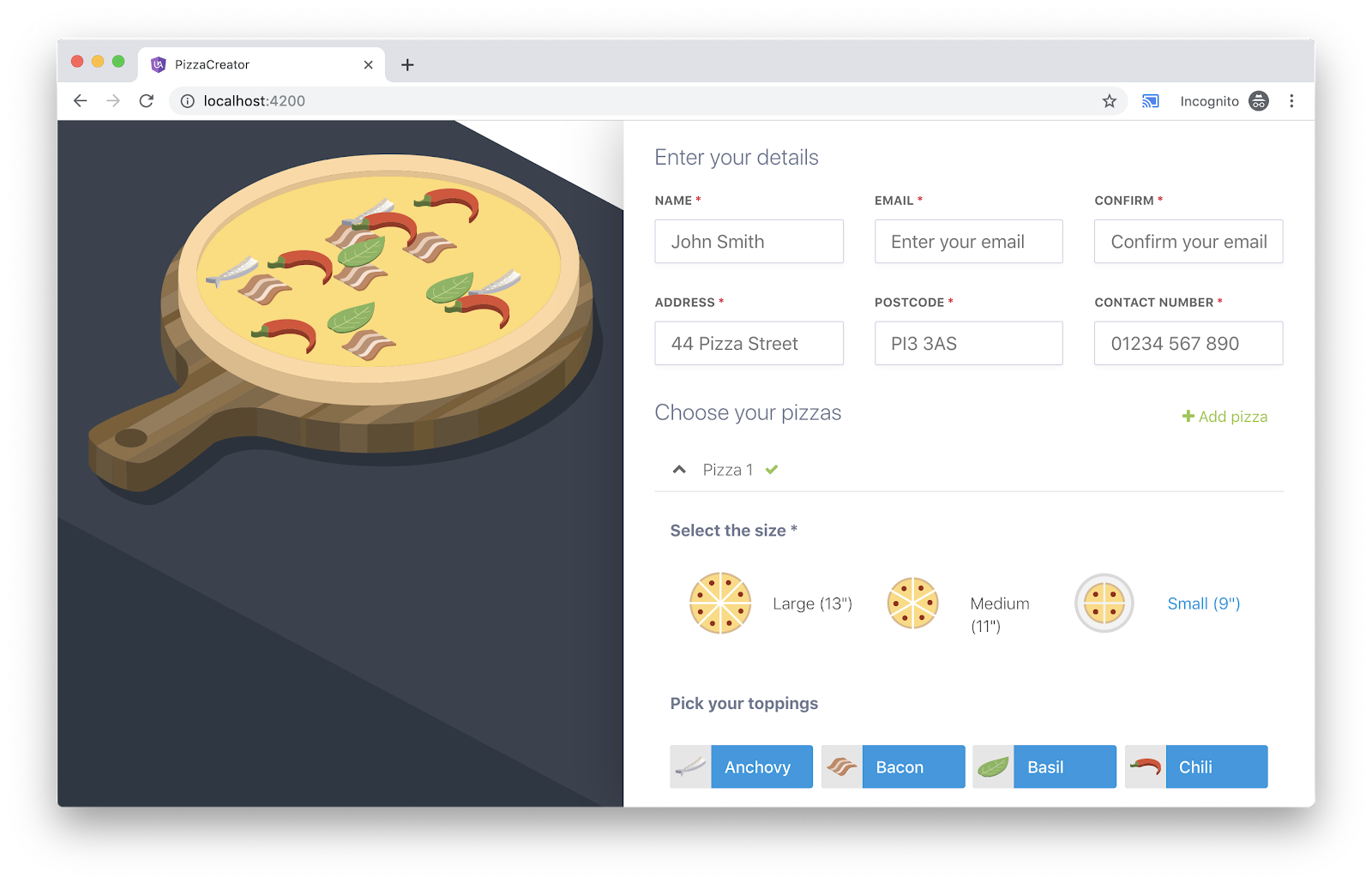
And you should see something like this:

There you go. It works!
Steps 4-7: Install And Configure Cypress
Step 4: Add Cypress package to the project:
yarn add cypress -D
The Cypress npm package adds a set of test files to help you write your own automated tests.
Step 5: Replace the content of the e2e script inside the package.json file with:
“e2e”: “cypress open”
Step 6: Open the Cypress Electron app by issuing the following command:
yarn run e2e
This command opens the Cypress Electron app and also creates a cypress.json file and a cypress folder in your app’s root directory. The cypress folder is where we will be writing our tests.

Step 7: Inside the cypress.json file in the root of the application folder, add:
{
“baseUrl”: “http://localhost:4200”
}
Now that Cypress is running properly, let’s add our first E2E test.
Steps 8-9: Install and Run End To End Test
Step 8: Inside the cypress\integration folder, create the pizza.spec.js file and paste:
The single E2E test focuses on testing the function of the pizza ordering form by filling out all the required fields on the form, selecting the pizza size and then finally adding one or more toppings.
The spec file is self-explanatory. There’s just one thing to note here in relation to the selectors used inside cy.get() methods. The best practice is to avoid using IDs and CSS classes to select elements from the DOM. They will make your tests brittle because they’re subject to change. A better approach is to use data-* attributes or actual component names.
I’ve been through the source code and added a few data-cy attributes to the elements referenced inside the e2e test.
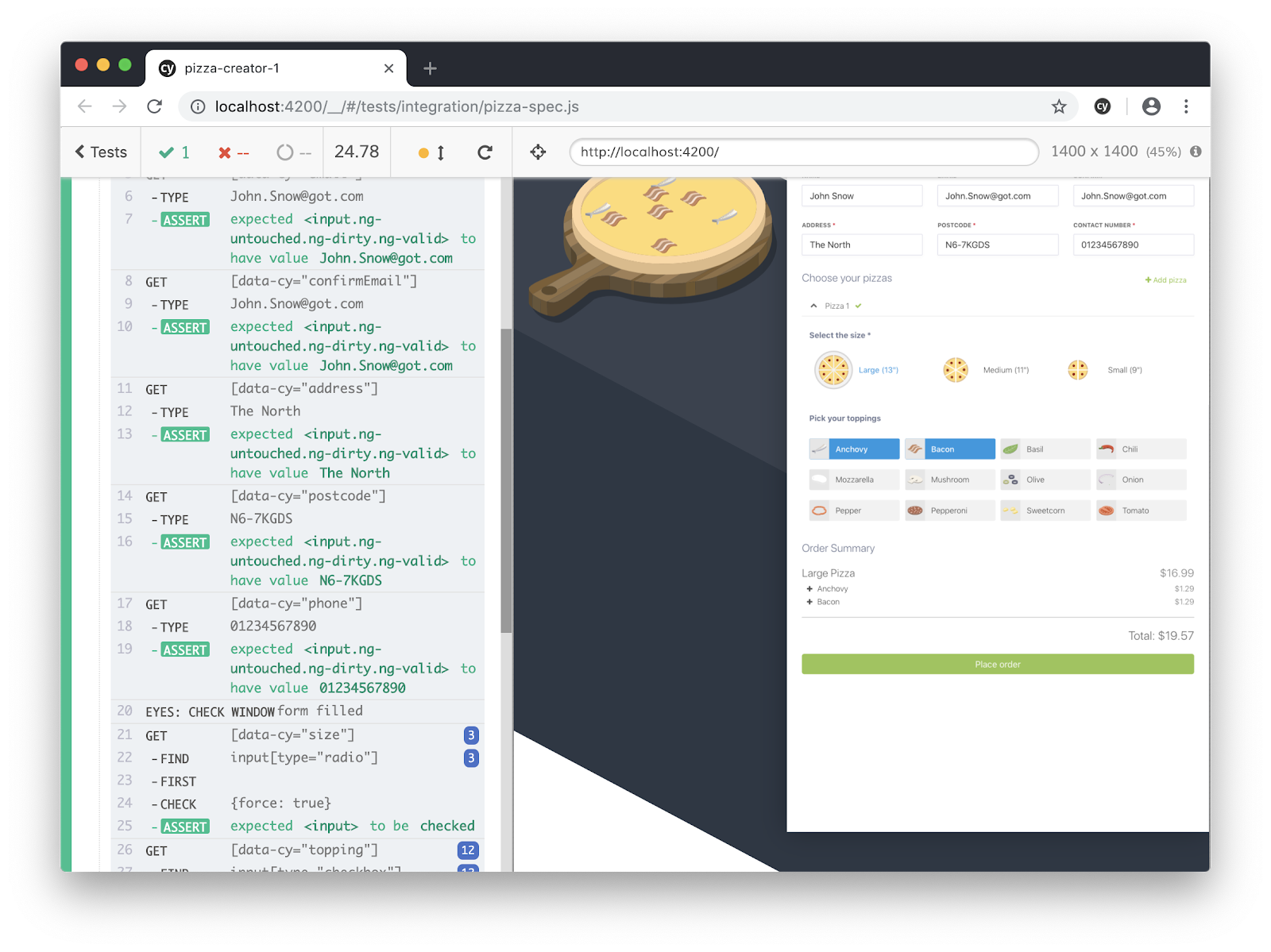
Step 9: Run the single E2E test by issuing the following command:
yarn run e2e

Great! Our E2E test successfully passes, verifying that the app functions well and can fill the pizza order form, select the pizza size and add one or more toppings.
E2E tests are sufficient in testing the overall Web app. However, wouldn’t it be beneficial and more effective to complement the E2E tests with visual ones? This adds the value of detecting any visual change or difference upon running E2E regression testing.
Steps 10-11: Add Applitools SDK
Since Applitools integrates seamlessly with Cypress.io, let’s add the Applitools Cypress NPM package to the project.
Step 10: Add the Applitools Eyes Cypress SDK package to the project.
yarn add @applitools/eyes-cypress -D
Step 11: Configure the Applitools Eyes Cypress SDK by issuing the following command:
npx eyes-setup
Now that Applitools Eyes Cypress SDK is configured, we can start using it in our tests.
Let the visual testing begin!
Steps 12-13: Run Test With Applitools To Capture Visual Data
Step 12: Revisit the cypress\integration\pizza.spec.js file and replace its content with:
The code is self-documented.
To integrate Applitools Eyes Cypress SDK into a spec file, you’ll follow the Workflow below:
Start a new test
cy.eyesOpen({
appName: ‘…’,
testName: ‘…’,
browser: { … },
});
Take a snapshot (You may repeat this step wherever you want to take a snapshot)
cy.eyesCheckWindow(‘…’);
End the test
cy.eyesClose();
Step 13: Check the test run in Applitools Test Manager:

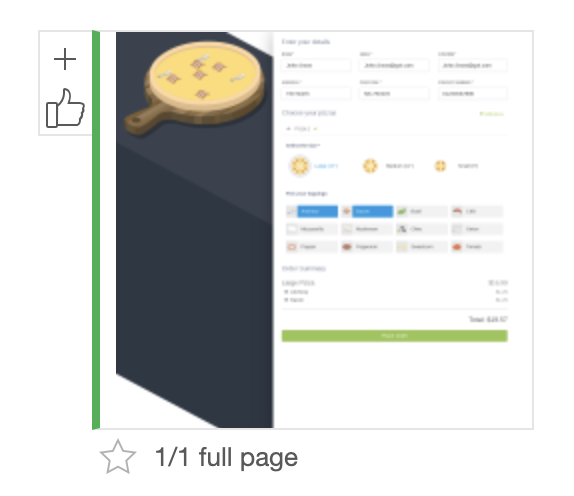
Clicking on the test name (in this case, Fill form to order pizza) yields a single snapshot that the Eyes SDK has taken during the running of the test.
The snapshot is labeled full page. The image shows the pizza order form is populated, a pizza size is selected and toppings are selected and showing on top of the pizza.
Since this is the first run of the test, Applitools will save these as the baseline.
Steps 14-16: Demo Applitools With A CSS Change
We will simulate a visual difference by introducing a change on the font-weight for the selected toppings and let Applitools detect this. Now run the test again and see the results.
Step 14: Open the src/app/pizza-app/components/pizza-toppings/pizza-toppings.components.scss file and change the following CSS class to:
input {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
&–focused {
background: rgba(0, 0, 0, 0.15);
font-weight: 500;
}
Run the test.
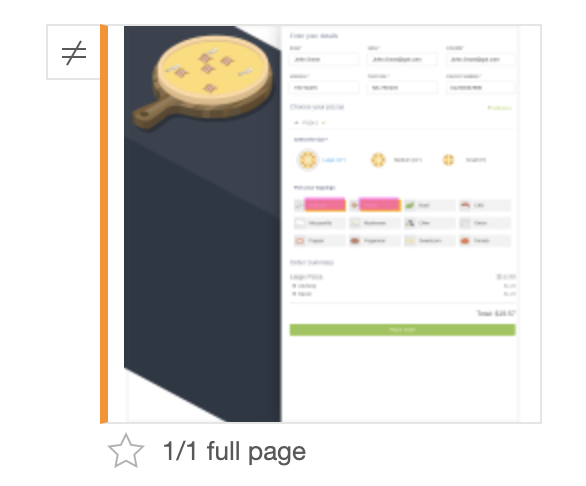
Step 15: Issue the command to run the E2E tests again. The test case fails and Applitools detects a visual change for the selected toppings font weight.

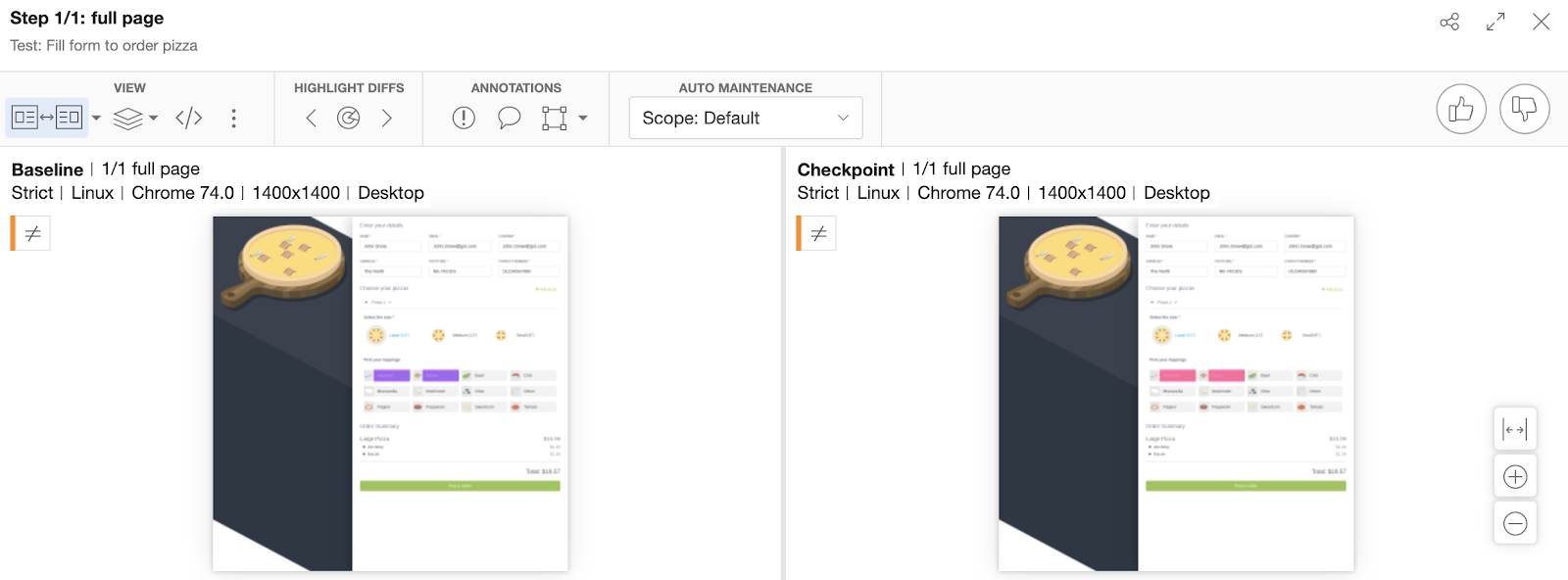
Notice how the Applitools Test Manager recorded the second run of the test case and highlighted the visual difference between the two snapshots?
Step 16: Click on the snapshot and compare it to the baseline.

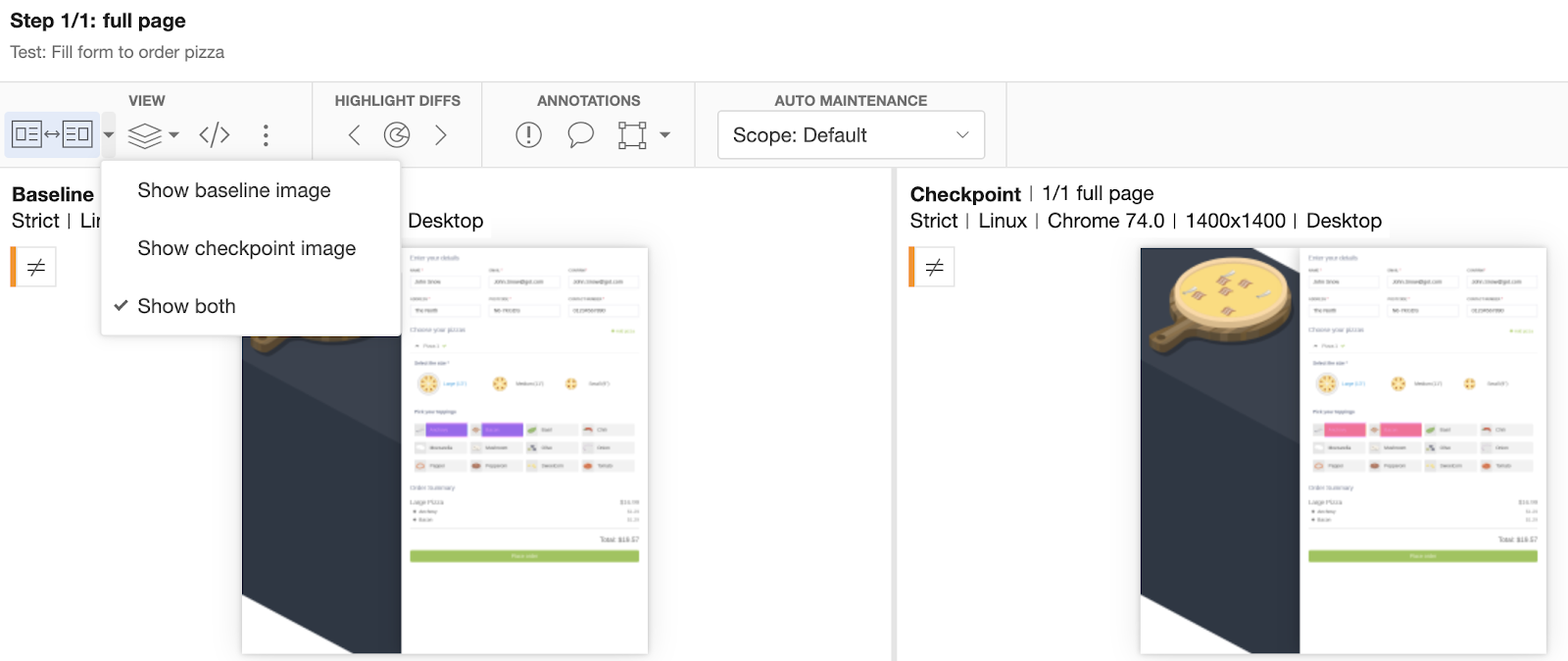
In case you can’t see both snapshots side by side, locate the View menu and select Show both.

To access the source code of this article, feel free to grab a copy of it here: pizza-creator.
Conclusion
You now have some insight on how Applitools speeds up your visual testing experience when you’re developing apps with Cypress and Angular.
My upcoming articles will explore Applitools further, unveil more features and allow you to carry on with E2E and Visual UI Testing easily.
Happy Testing!
Further Reading
In my previous posts, I have showcased the power of the Applitools Ultrafast Grid system and demonstrated how Applitools integrates fluidly with Cypress.io inside a React JS app.
Here is a recap of some of the previous Applitools topics I’ve touched on:
- Applitools – The automated visual regression testing framework
- Mixing Storybook with Angular with a sprinkle of Applitools
- Troubleshoot and fix React bugs fast
- Visually test VueJS apps using Cypress.io and Applitools
- How I ran 100 UI tests in just 20 seconds
- Visually Test Vue.js application using Applitools and Storybook
- React UI Testing, step by step, with Applitools and Cypress.io