Cypress is a top choice for many developers that create modern web applications written in popular JavaScript frameworks. It is a tool that greatly fits into developer workflow, but has found love among test automation engineers and QAs too.
Cypress benefits greatly from being part of the JavaScript and Node.js ecosystem. There are tons of plugins which you can just install via npm and use them within your tests. They expand functionality, add new commands, add missing features and so much more.
Installing a Cypress plugin
Most Cypress plugins can be installed in 3 steps:
- open terminal and type `npm install <name of your plugin>`
- in your cypress project, go to support/index.js file and import/require your plugin
- go to plugins/index.js file and include your plugin inside module.exports function
Some of the plugins only require you to do step #2 or step #3. The installation is often very well documented by the authors, so even if you are new to Cypress, you’ll have good guidance.
There are tons of options, and it’s easy to get lost In the vast universe of Cypress plugins. In this post I’d like to share my pick for the very best.
Add drag and drop functionality
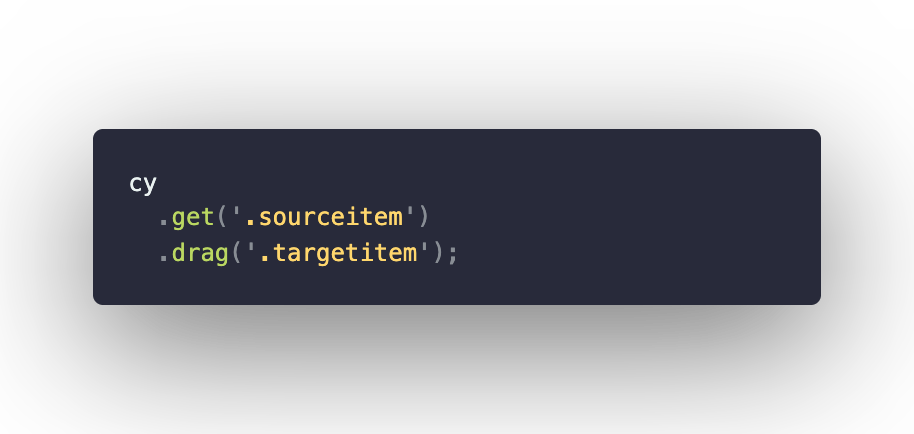
There is no .drag() function in Cypress, but the Cypress Drag Drop plugin will add it for you. These come in super handy if you have a list that you can reorder by drag and dropping. You can simply select an element and then drag it onto another like this:

Upload files
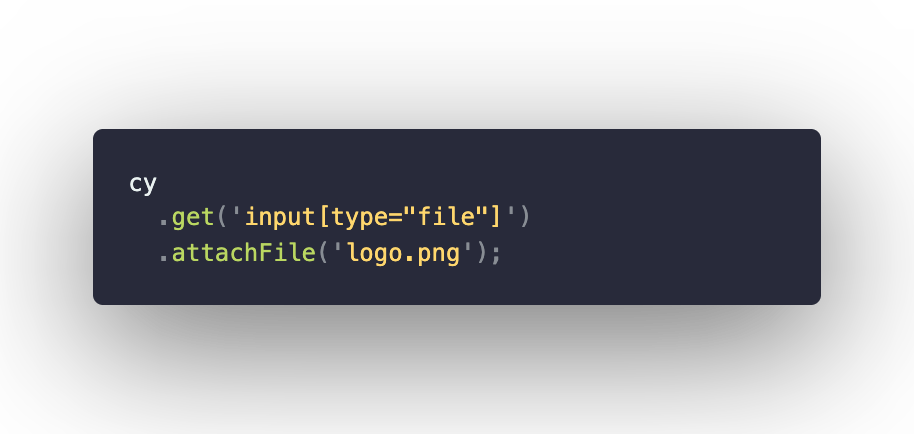
Similarly to the previous, the Cypress File Upload plugin adds missing functionality. With cypress-file-upload, you can take any file input element and upload a file within your tests. What’s really cool about this one, is that it plays well with Cypress fixtures. Just add the name of your file that is located in the fixtures folder as an argument and voila!

Testing emails with Mailosaur
Have you ever tested “forgot password” functionality? These flows can be a real challenge since you need to access an email inbox. With Mailosaur service, you have an inbox created for you. You can access it by using this awesome Cypress Mailosaur plugin. It will allow you to search or delete your emails and so much more. When searching for a message, this plugin will return your email parsed as a JSON with data such as links, recipients or email subject.
Library of awesome commands
Cypress is all JavaScript. You can expand it any way you like, create your own logic and do whatever JavaScript enables you to do. With custom commands, you can create your own set of commands that fit in your project. Or you can choose to import an existing command set like the one offered by the Testing Library plugin.
Testing Library is an awesome project that contains utilities for better testing, suitable for many different frameworks, and it has its Cypress module too. You’ll be able to select elements based on their placeholder, label, role attribute and even more.
Docs in your terminal
The documentation of Cypress project is a masterpiece. It is basically a tutorial on how to use Cypress that will get you from A to Z. I open Cypress docs many times during the day.
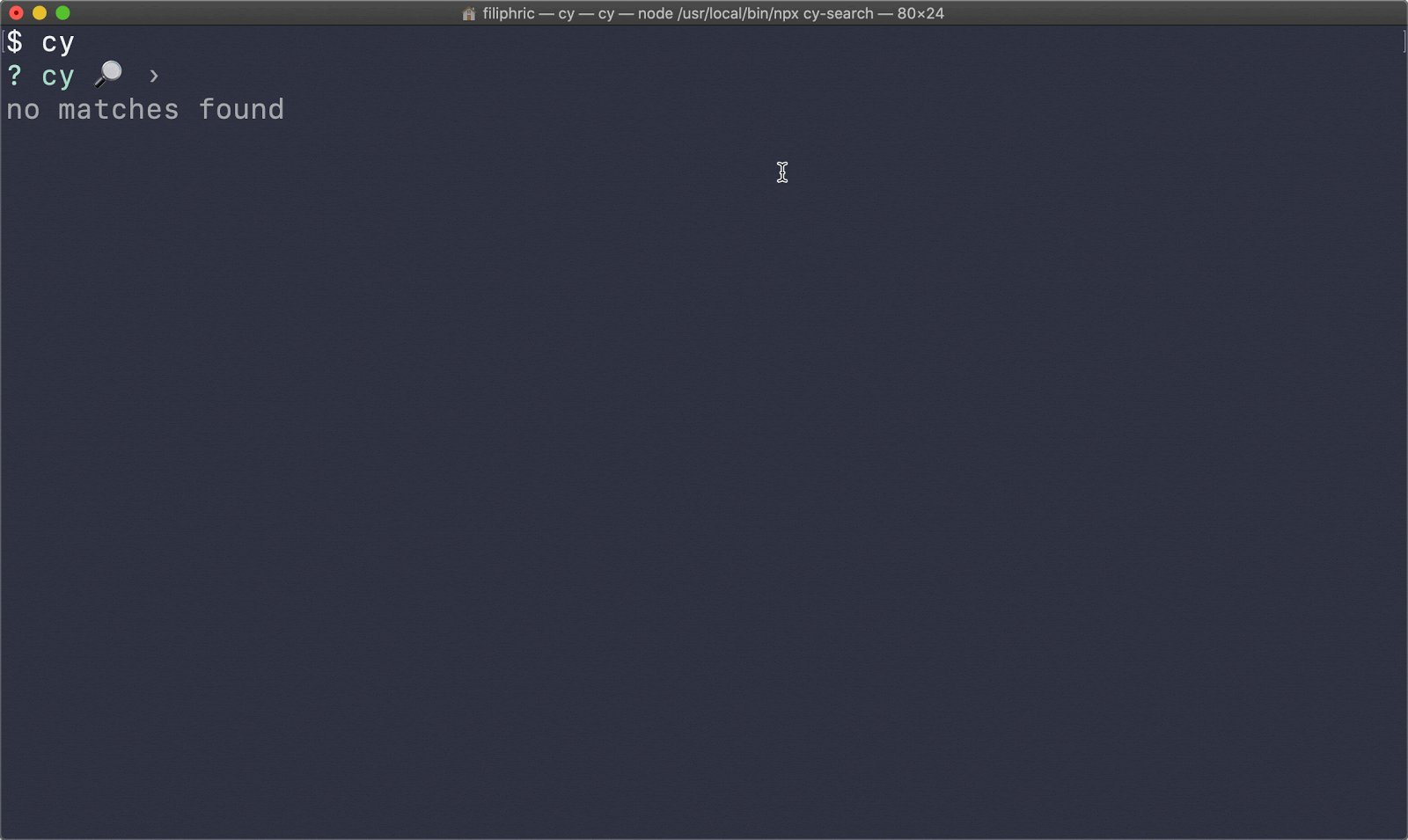
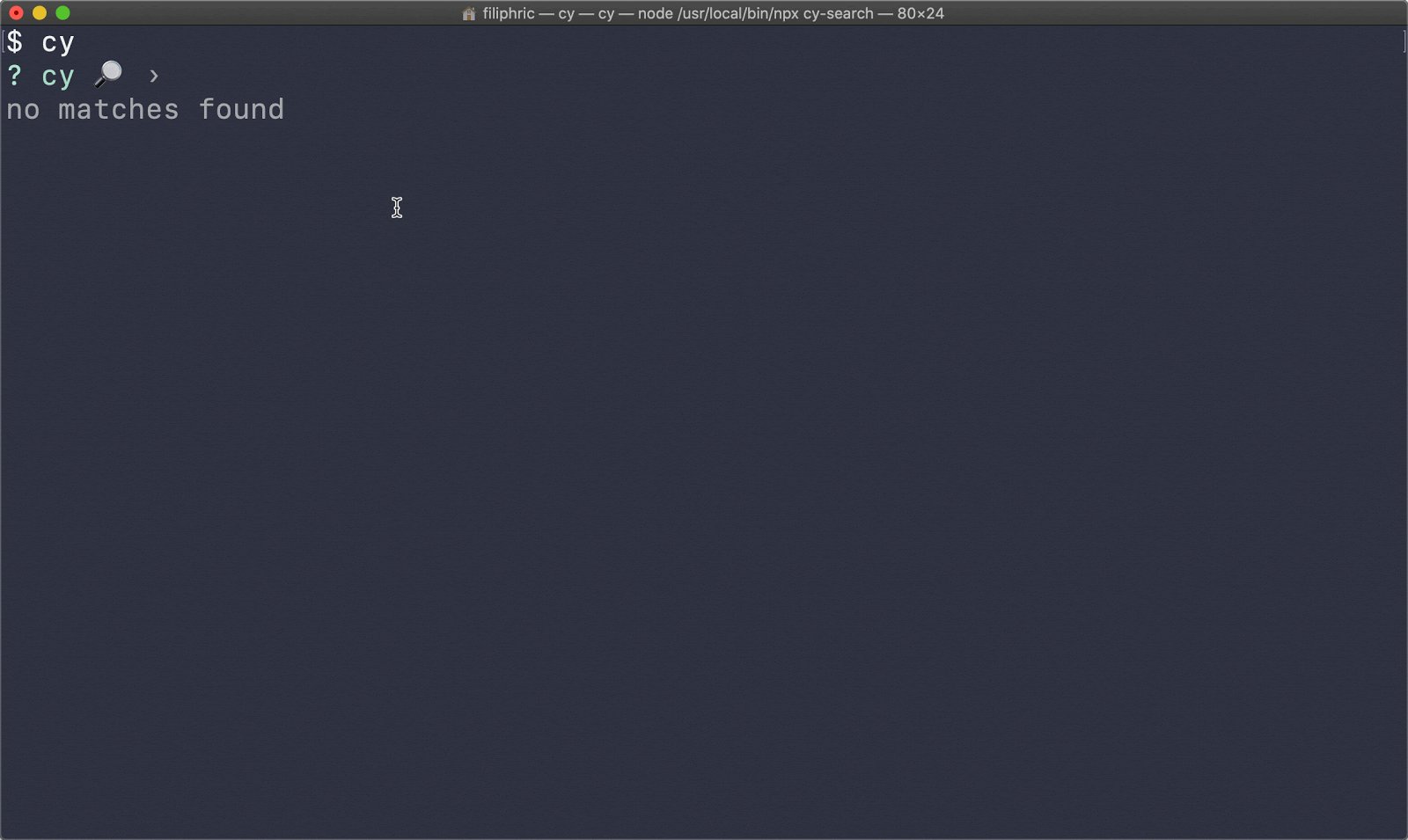
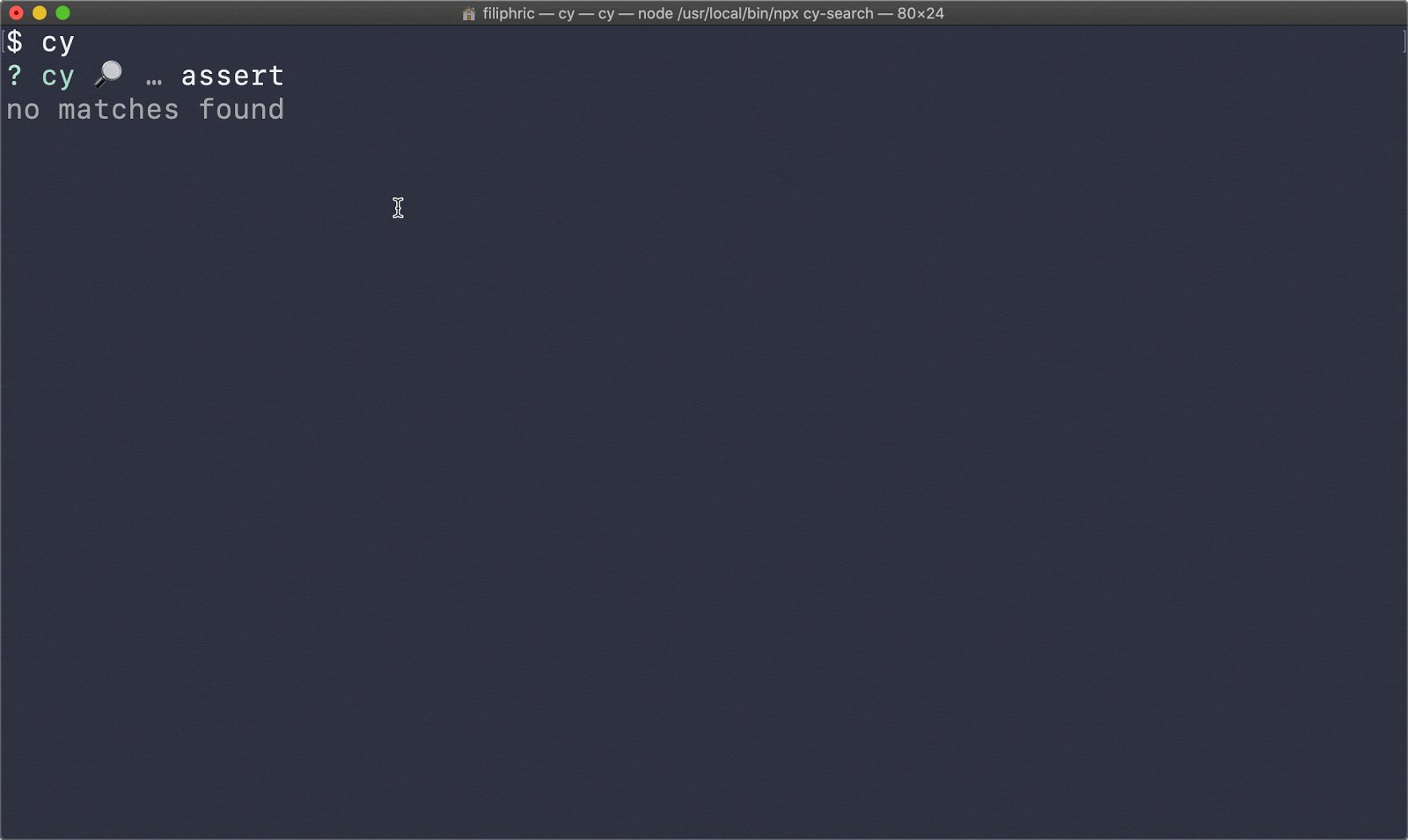
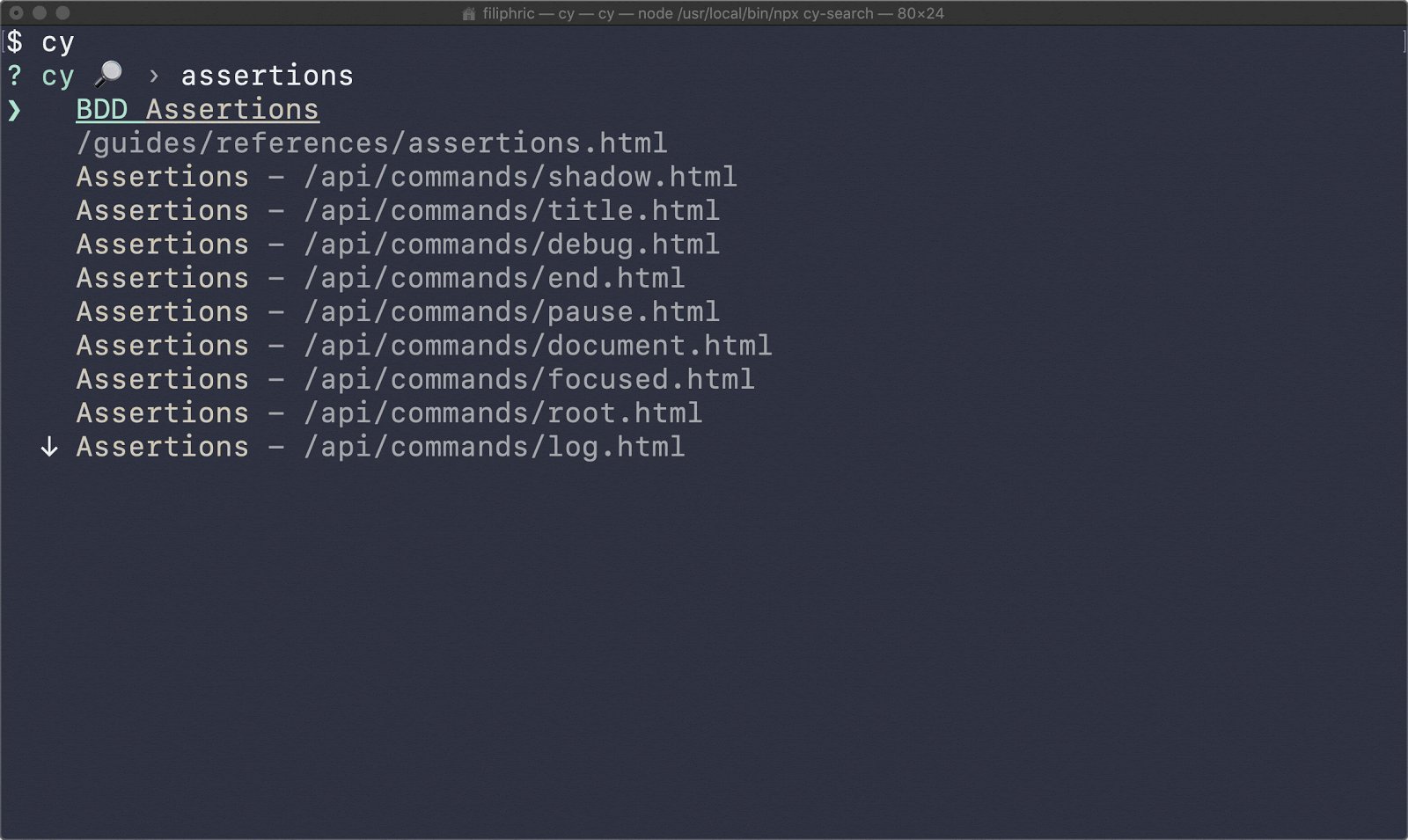
With TypeScript and intellisense I can access the documentation right as I type. With the Cy Search plugin, I’m getting something little extra. I am able to search Cypress docs from the command line. I just type the keyword and pick the article I want to open. Fun fact: I helped improve this plugin ?

Choose a spec to run headlessly
While we are still in the terminal, I’ve got another plugin tip for you. If you want to run a single test in your Cypress project in headless mode, you can just type `cypress run –spec <path to your spec>` but that gets tedious when you have multiple projects or you want to run multiple files at once. This can be easily solved by the Cyrun plugin, which enables you to pick a single spec or run a whole folder in Cypress headless mode.
Skip a test
There are some tests that you may want to run only on localhost. Or only in a certain browser. Or only in headless mode.
Rather than adding conditional statements that may pollute your test code, you can use the Cypress Skip Test plugin. It allows you to run a test or set of tests based on various conditions. You can choose to skip a test or decide to only run it if a condition is met. Out of the box you can decide based on stuff like operating system, browser or url, but you can basically choose any condition you like.
Sponsored by Applitools – Check out the Applitools Cypress SDK Tutorial
Visit TutorialBonus plugin: Come to the dark side
Big fan of dark mode? There’s one for Cypress too, Cypress Dark! It even has a spooky Halloween theme that laughs at you when your test fails. How rude! ?
There are of course a ton of great plugins and I suggest you explore them. You‘ll definitely find the one that helps you write your tests faster or makes the process more comfortable. If you liked this article, come visit my blog where I share Cypress tips on a weekly basis.