For anyone trying to automate repetitive and time-consuming tasks, Microsoft has just quietly released a free tool that will make your life easier. Power Automate Desktop is a codeless tool that arose out of their Softomotive acquisition a year ago. Now fully integrated into Windows, it is available for free to all Windows 10 users.
In this step-by-step tutorial, we’ll learn how to use Microsoft Power Automate Desktop to automate an application without code. We’ll even learn how to codelessly test it visually too.
Automating with Power Automate Desktop
So what can be done with Power Automate Desktop? A better question might be, what can’t you do with it? Power Automate Desktop provides many already pre-built “Actions” to automate many different processes or applications out of the box. For example, you may want to automate sending an email triggered by a particular event. Or you may want to extract values from an Excel spreadsheet and store them somewhere else like a database on Azure. If so, Power Automate Desktop has you covered along with hundreds of other similar actions. If an action you need doesn’t exist, no problem either. It’s easy to create one – so let’s go ahead and do so!
A Codeless Example of Power Automate Desktop
For the context of this example. Let’s say you’re a tester and you’ve been tasked to automate your Windows desktop application. Where do you start!? You could go down the path of using a framework such as WinAppDriver, which is an Appium driver built and maintained by Microsoft to automate desktop Windows applications. However, with this approach you will need some coding experience and some knowledge of the framework to really provide a viable solution. There are other enterprise options such as Micro Focus’s UFT One, formally named QTP/UFT. But this too requires some coding knowledge to be successful, along with a hefty paid subscription.
The beauty of Power Automate Desktop is that, not only is it completely free, but it can be 100% codeless and no coding knowledge or background is required. A Web and Desktop recorder is built in to record any UI elements or views you need to interact with for your automation, which can easily be plugged into your “Flow.” A Flow in Power Automate Desktop is essentially the same thing as “automation script” in the coding world.
For this example we are going to use a very simple application: the Calculator app.
Creating Your First Flow
- If you haven’t done so already, download and install Power Automate Desktop.
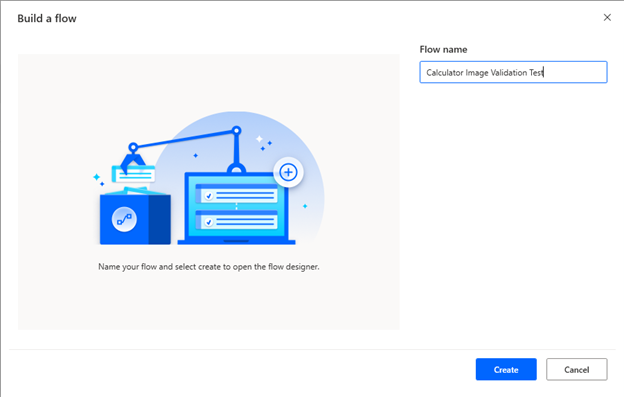
- Open Power Automate Desktop and create a New Flow.

- This will open up the Action flow builder screen.
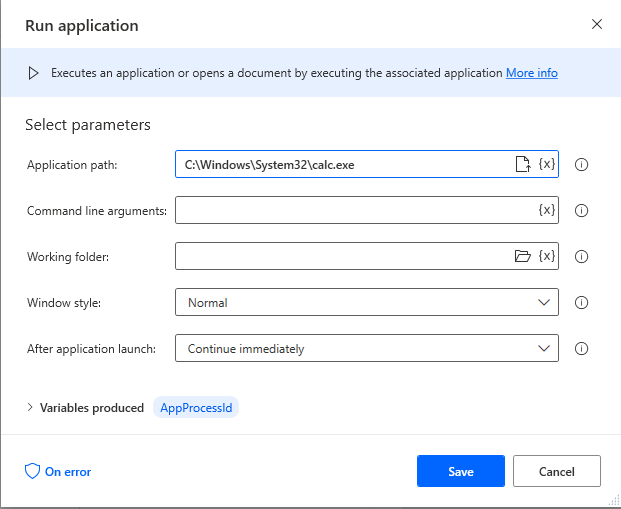
- Let’s choose for our first action to “Run application” and set it to open the Calculator app.

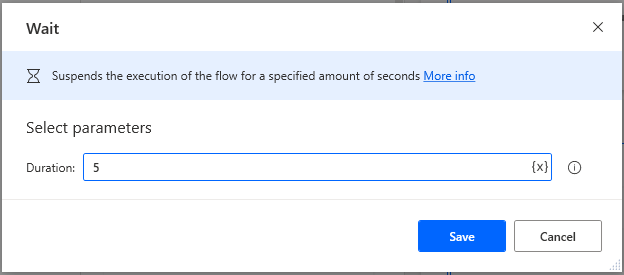
- We want to give it some time to wait for the Calculator application to start. There are many different wait actions we can use. I unfortunately didn’t have a lot of luck using some explicit waits so I used an implicit 5 second wait instead that gave me the desired result.

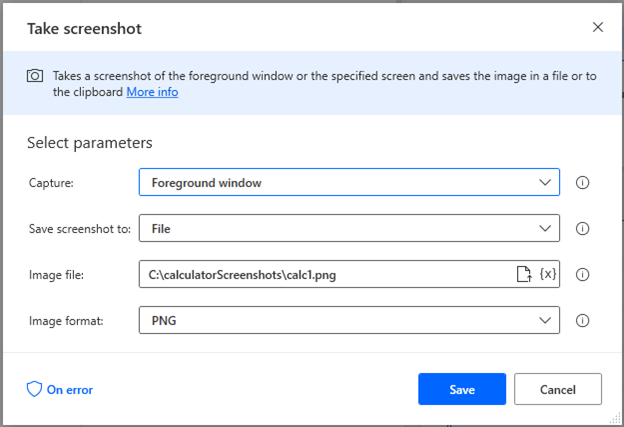
- Next, let’s take a screenshot of the calculator application and store it in a folder in PNG format. We will use the “Take screenshot” action.
Tip! Whenever you screenshot your application, make sure the application window is isolated (preferably with a dark background) and not overlapping any desktop icons or other windows. This will provide a much better image result.

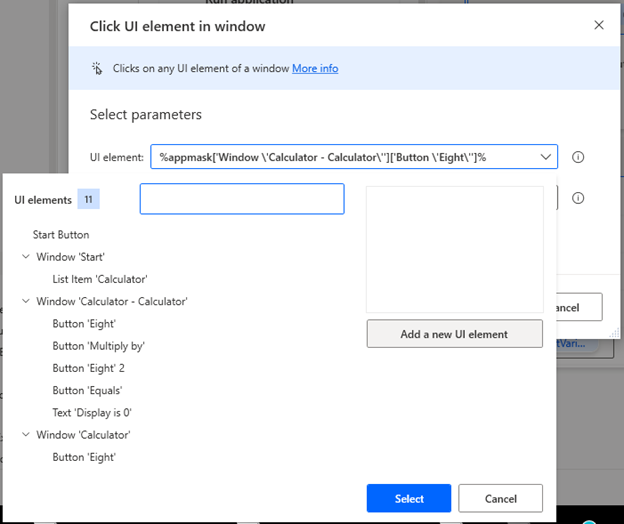
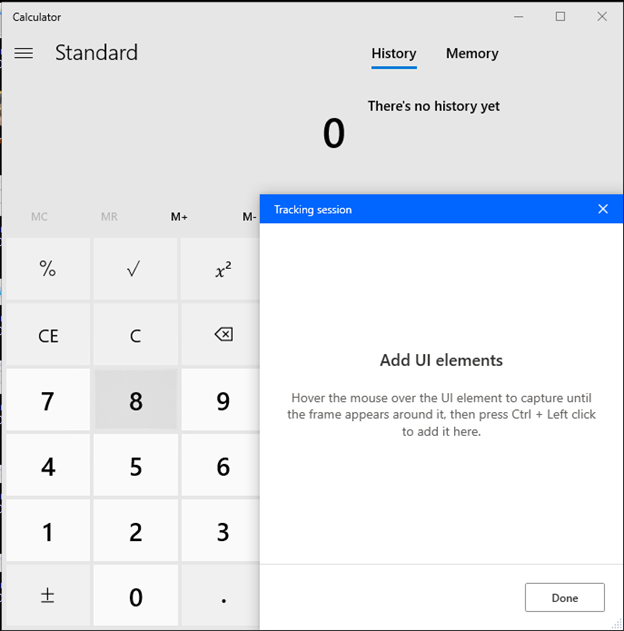
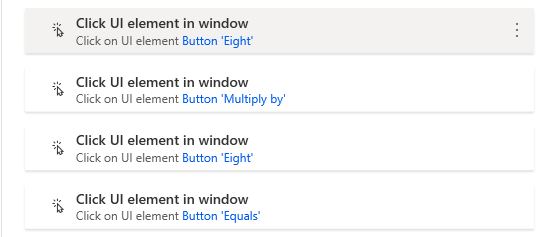
- We’ll now click on an element on the Calculator application. To do this we can use the action “Click UI element in window” and the built-in recorder by clicking the “Add a new UI element” button to detect an element, in this case the 8 button, to click. When hovering over the 8 button, you can use Ctrl+left click to store the element in your list. Set the Click type to Left click.


- Go ahead and repeat the step above by adding 3 more “Click UI element in window” actions to multiply 8×8=64.

- Add one more screenshot action (like in step 6 above). Give the screenshot filename something different than you did in step 6 and store it in the same folder.
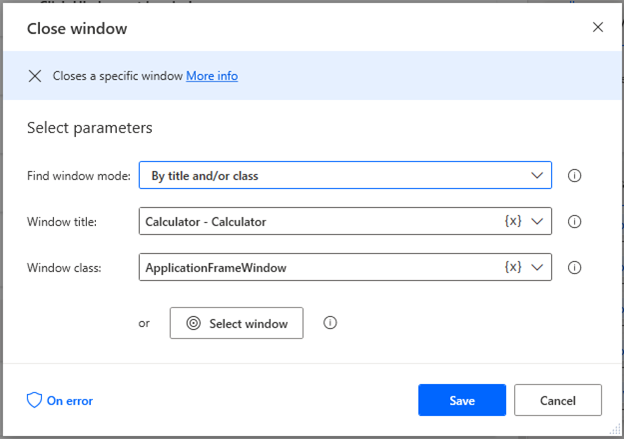
- Finally, use the action “Close window” to close the Calculator application.

- Now go ahead and execute your Flow by clicking the Run button! If all goes to plan, you should see the Calculator application launch, take a screenshot, multiply 8×8, take another screenshot and finally close the Calculator application.
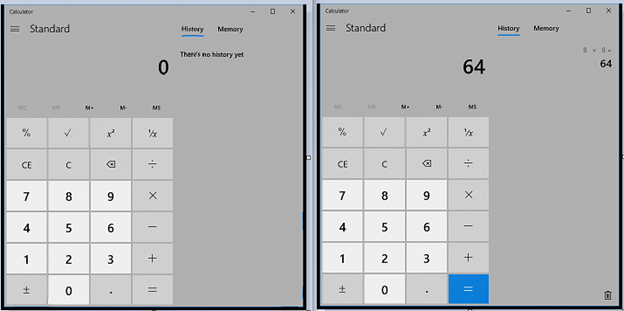
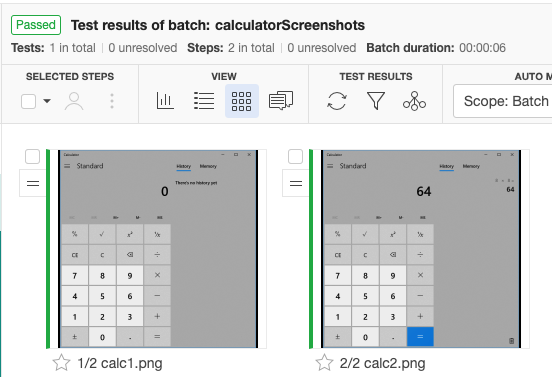
- Your two screenshot images should look similar to this:

Visually Validating Your Desktop App
So now let’s say you want to visually validate your desktop application with Applitools using our AI image comparison algorithms. But why would you want to visually validate your application?
Why Visually Validate Your Application?
Well the old saying goes “A picture is worth a thousand words.” That cannot be any truer than when it comes to testing. Factor in that in today’s software development world, the pace of releasing software updates is drastically increasing. A visual snapshot of your application can uncover bugs, visual discrepancies or layout issues you never knew existed and also ensure your Application’s UI still works and is functional.
Like in this example, if 8×8 didn’t equal 64 we’d know right away something was wrong because the screenshot would look different. With an image, every visual attribute (text, color, location, etc..) of every element is automatically captured.
Visual Testing with Power Automate Desktop
So lets add an action to upload our screenshots we took above to Applitools!
- For this next step we have a few different options. Applitools provides over 50+ SDKs to do visual testing. You can integrate these SDKs directly into your automation framework or use one of our standalone codeless tools. Power Automate Desktop does provide actions to execute programmable scripts such as Python. However, for this example we are going to use our ImageTester CLI codeless tool (also known as the Screenshots CLI) to upload these screenshots from the command line.
- If you haven’t done so already, download the ImageTester and place it in a folder of your choosing on your PC.
- Next add your Applitools API Key to your System Environment Variables as APPLITOOLS_API_KEY.
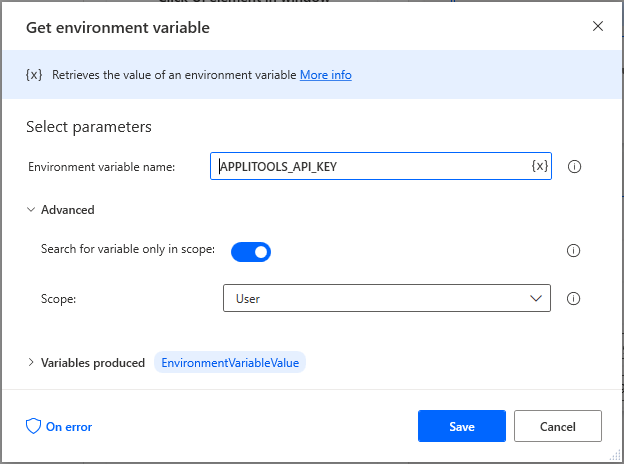
- Now we want to add another action called “Get environment variable” and place it after the “Close window” action.

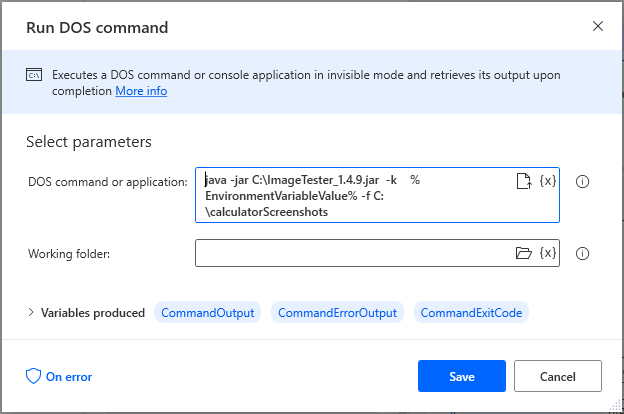
- Finally, let’s add one more action, “Run DOS command,” to execute the ImageTester CLI we downloaded above. This is where we’re going to use the API Key we are storing in the EnvironmentVariableValue above.

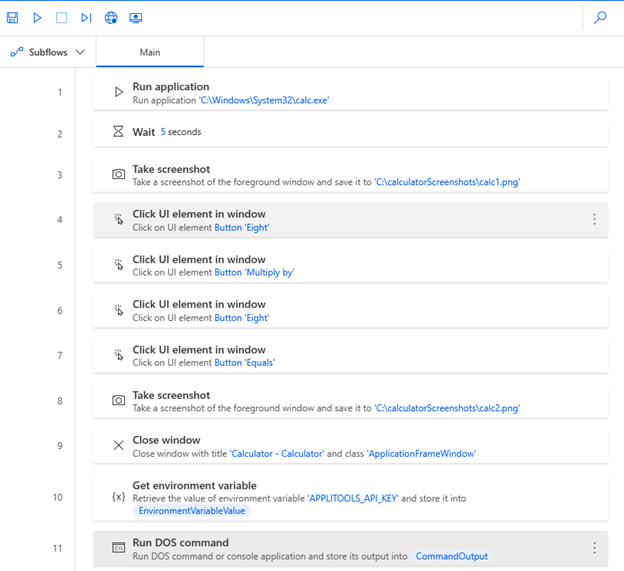
- Your final Flow should look similar to this.

- Now let’s run our Flow again! After this execution we should see our images in Applitools as new baselines.

Testing that is Automated and Visually Perfect
And that’s it! You now have stored baseline images of your application. So whenever your development team makes changes to your application in the future you can run this Power Automate Desktop Flow again to ensure your application still functionally works the same but is also visually perfect!
You can see the full Flow in action in the video below:
Applitools comes with many amazing features such as CI/CD integrations, bug tracking and accessibility testing, just to name a few. Visual testing with Applitools will help you improve your overall software quality, test smarter and more efficiently, and release application updates faster without sacrificing quality. Applitools is free so join Applitools today and see for yourself.
And don’t forget to download Power Automate Desktop and play around with it now that it’s available. Happy testing!