Cypress is a powerful tool for automating tests inside of a browser, but can be limited by only running code-based tests. How can we take advantage of Cypress and add the power of automated Visual Testing with Applitools Eyes?
Just looking for an example? Check out the Applitools Cypress Tutorial on GitHub.com.
What is Cypress?
Cypress is an end-to-end testing framework built on JavaScript that allows QA engineers, developers, or really anyone familiar with working in JavaScript, the ability to write tests that interact directly with browsers.
Tools like Jest might make sense to test the input and output of a function, but you can use Cypress to interact with a button inside of the browser that invokes that function. Taking that a step further, you can automate an entire customer journey using Cypress each step of the way.
How does Cypress work with Visual Testing and Applitools?
Cypress is really good at running tests in the browser, but in order to get effective coverage of that customer journey, you need to write a lot of code with specific selectors that can end up requiring constant maintenance.
That’s where Applitools steps in, adding an additional layer of Visual Testing on top of your tests, combining the interaction automation of Cypress with the AI-powered Applitools Eyes.
When using Applitools Eyes to enable Visual Testing with Cypress, Cypress will still be used to open up the browser, interact with the site, and even visit pages. But, instead of writing lots of assertions for each UI component, Applitools will capture a snapshot of that entire page and upload it to the cloud where it performs its change detection algorithms on your app.
What are we going to build?
We’re going to start off with an existing project that already has Cypress installed.
For more information about installing Cypress, visit the Cypress docs at: https://docs.cypress.io/guides/getting-started/installing-cypress.html#Installing
With our project ready to go, we’ll first install the Applitools Eyes Cypress SDK using npm.
Once installed, we’ll write a new test that covers a basic example of how you can use Applitools Eyes to add Visual Testing coverage to your app.
Step 1: Installing the Applitools Eyes Cypress SDK
To get started with the Applitools Eyes Cypress SDK on a project, first install the SDK from npm:
npm install @applitools/eyes-cypress --save-devThis will pull down the SDK from npm and add it as a package to your project.
Step 2: Setting up the Applitools Eyes Cypress SDK with Cypress
Once installed, the Applitools Eyes Cypress SDK makes configuration easy by making a setup command available.
To configure Applitools Eyes for Cypress, run:
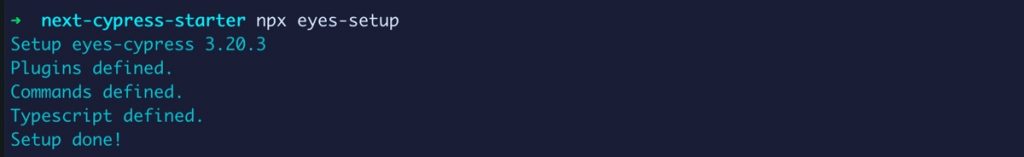
npx eyes-setup
This will do a few things:
- Configure the Applitools Eyes Cypress SDK as a plugin
- Add new Cypress commands to help interact with Applitools Eyes
- Import Typescript definitions to optionally use in the project
But once finished, we’re all set up and ready to write our first Applitools Eyes test! Let’s go ahead and start doing Visual Testing with Cypress and Applitools!
Step 3: Writing a new test with Cypress
To get a good sense of how Applitools works, we’re going to use a demo app with an alternate version that includes a breaking change.
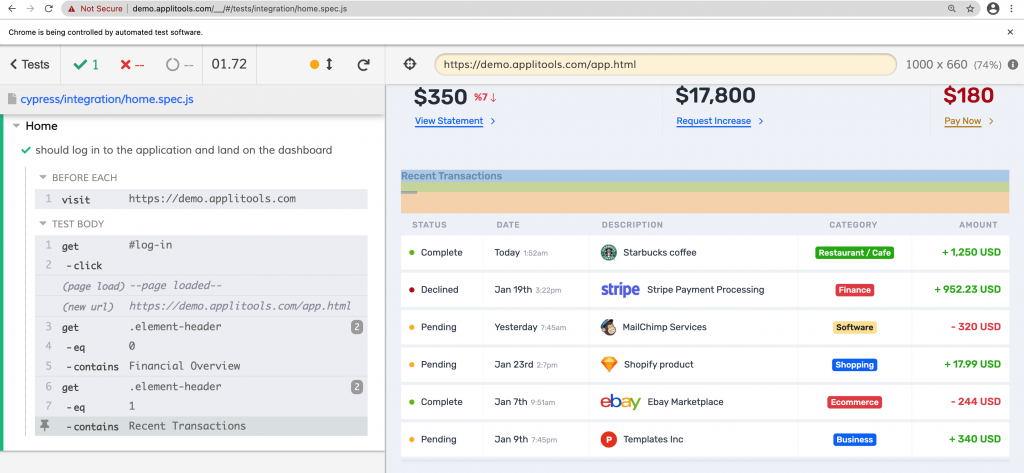
We can create a new Cypress test by adding the following code:
Here’s a breakdown of what’s happening:
- We’re defining a new Cypress test
- Before each test, we’re going to visit our demo app
- In our test, we click the login button to log into the app
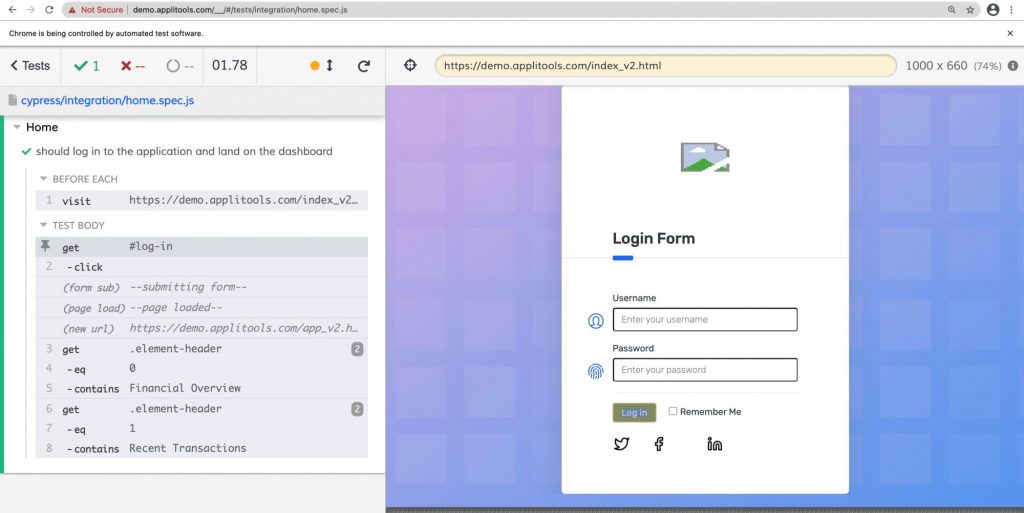
- We check that 2 of the on-page headers exist to confirm what page we’re on

And this works great! We’re confident that the process of logging in is working well.
There are two potential problems with this though.
First, we don’t have any existing IDs on the page that allow us to select the specific headers on the page. If that changes the order, it breaks. To alleviate that, we could apply IDs in the code, but even in that case, if someone makes a small change to the text, it breaks.
Additionally, we’re testing specific text nodes on the page that we have access to with code, what happens if an image breaks or if a color changes that makes the app unusable accidentally?
We can test this out by switching the URL we’re visiting in our Cypress test to:
beforeEach(() => cy.visit('https://demo.applitools.com/index_v2.html'));After the test runs, we can see that it was successful, but if we notice on the login page, we have a broken image!

This is where Applitools shines, where we would still be able to detect this issue with Visual Testing.
Step 4: Adding Visual Testing to Cypress with Applitools Eyes
Because we have Applitools Eyes already installed, setting up our test is straightforward.
Let’s update our test to use Applitools Eyes instead of checking specific selectors on the page:
Note: remember to switch back to the original demo for the first run!
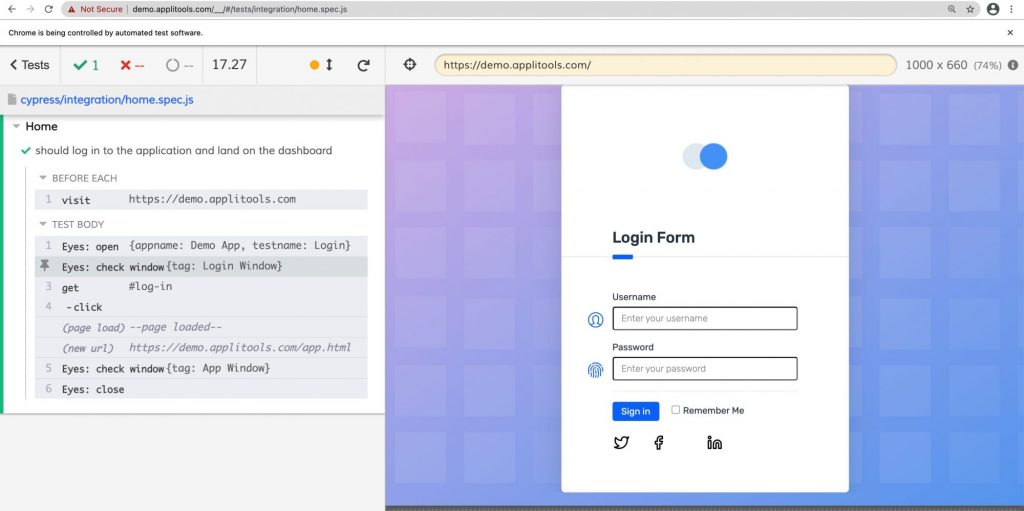
In our test, we’re now:
- Opening Applitools Eyes at the start of the test
- Using Check Window to take a snapshot of our Login page
- Logging into our application
- Taking another snapshot with Check Window of our dashboard
- And closing Eyes

Like our first Cypress test, everything looks successful. We were able to log into the app and take a snapshot of both pages.
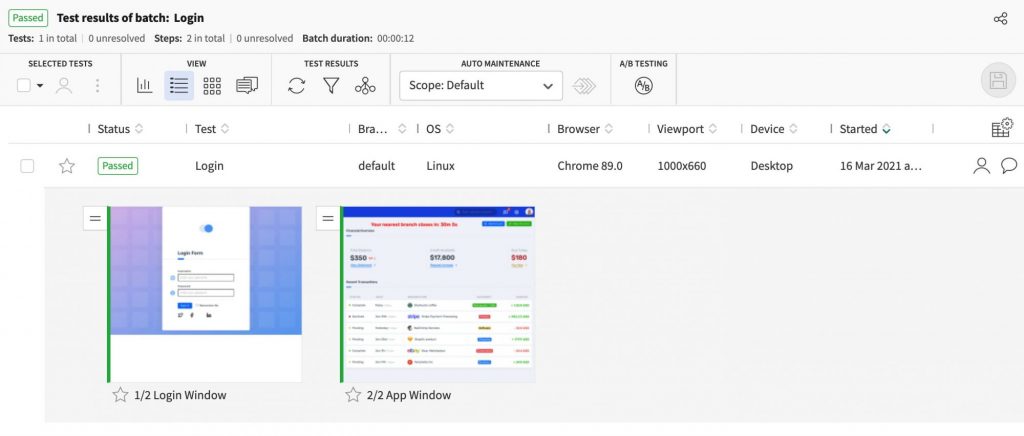
We can even see these snapshots by logging into our Applitools account.

Now, let’s try changing our demo URL again:
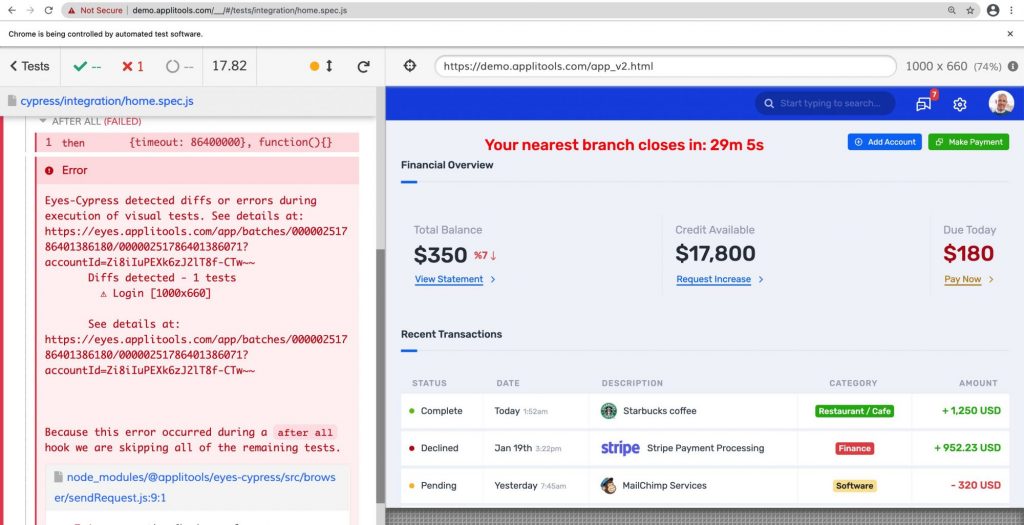
beforeEach(() => cy.visit('https://demo.applitools.com/index_v2.html'));This time, we can see that Cypress actually fails.

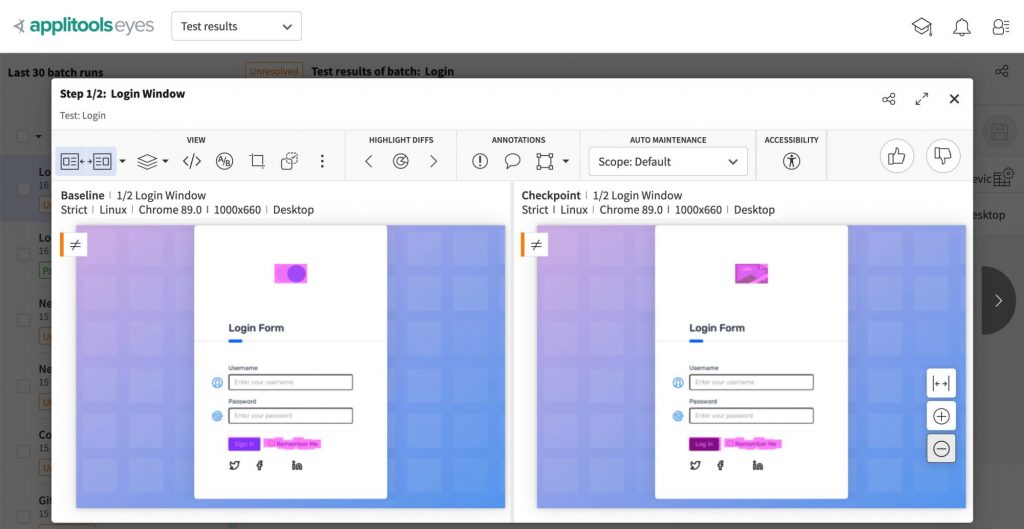
Cypress lets us know that it’s because diffs were detected on the Login screen, so let’s take a look in Applitools.

We can see that Applitools found that we have a broken image on our page, so it flagged it as an issue, something our previous Cypress-only test wouldn’t have caught!
While we were able to take advantage of Cypress to run our tests inside of a browser, we were able to effectively use Applitools Eyes to provide automated Visual Testing for our app.
Get Started Today
Want to try out Applitools Eyes for yourself? You can get started today with a free-forever account at the link below.