You use the Test editor to navigate through the steps in a test result and investigate differences between checkpoint and baseline images in a step. When reviewing a step, you can resolve the image differences by accepting or rejecting the differences. If the action you perform in one step is a maintenance action, then the Test Manager prompts you to apply the action to all other steps that fall within the scope that was set for Automated test maintenance.
The Step editor and Test editor both provide a way to review steps, deal with step differences and accept or reject changes.
- The Test editor opens in the entire Test Manager window, whereas the Step editor opens in a smaller panel that overlays the current window.
- The Test editor is limited to dealing with steps in a test, whereas the Step editor can deal with steps in a test or batch.
- The Test editor initially loads images at a larger size.
- Navigation between steps is performed differently in the two editors.
This article provides an overview of the Test editor, the Test editor interface and the operations that you perform from within the Test editor.
Accessing the Test editor
You can access the Test editor from either the Batch details view or the Batch steps view while viewing step thumbnails.
- Hover over a Step thumbnail.
- From the More options drop-down men
Page layout
The Test editor shows the basic test and test environment information about the selected test and step image. The editor also displays the Checkpoint image, Baseline image or both side by side, provides tools for viewing and editing the image, as well as accepting or rejecting image differences should they exist.
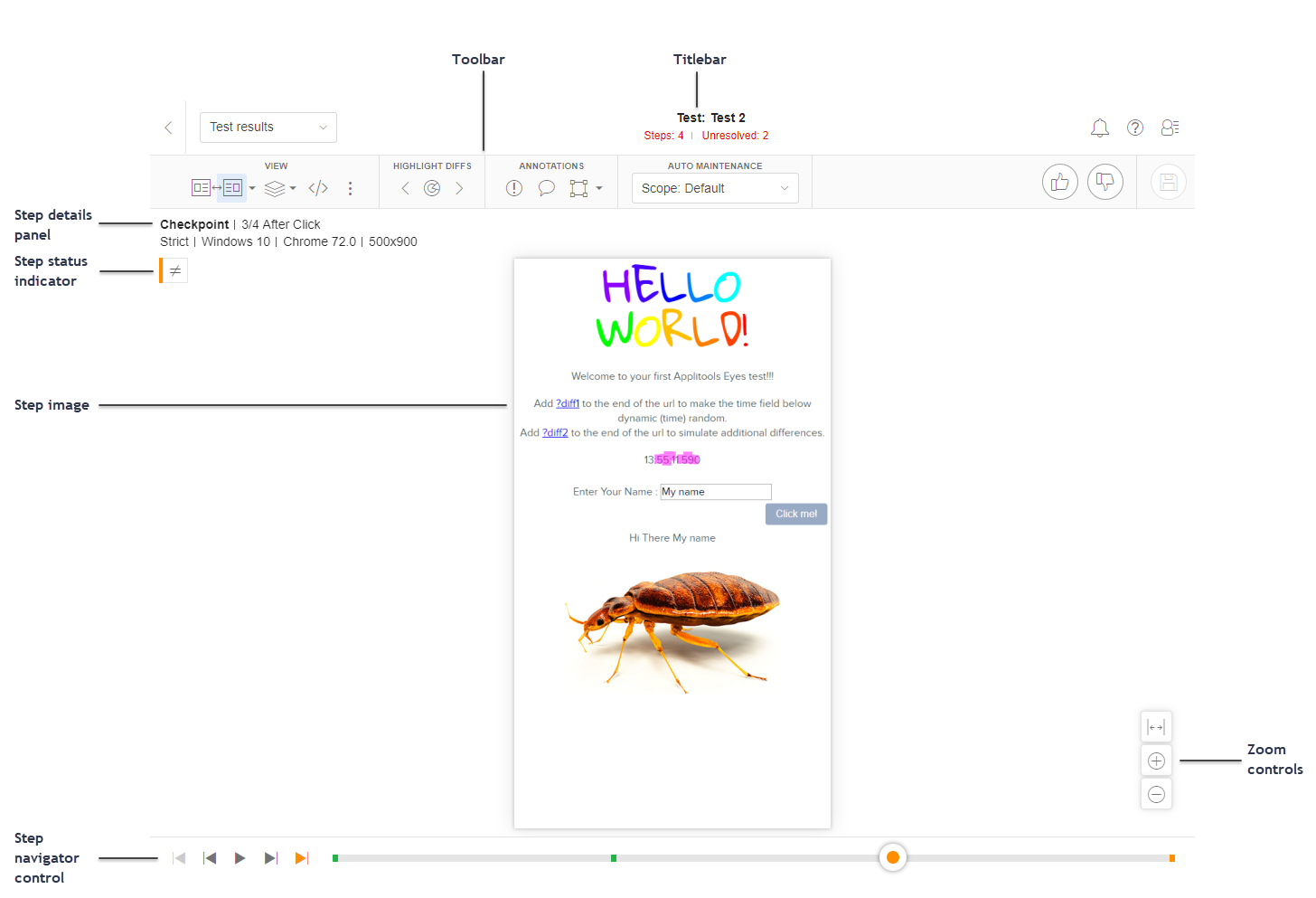
The Test editor is divided into a number of areas:- Titlebar
- Indicates the name of the test to which the selected step belongs and provides step details related to the test such as the number of steps, unresolved steps, new steps, missing steps and new steps if relevant.
- Toolbar
- Contains a set of tools for viewing, treating and resolving differences between step checkpoint and baseline images.
- Step details panel
- Indicates whether the image is a Baseline or Checkpoint image: Lists the Match level, Step title and position, and test environment details.
- Step status indicator
- Indicates the step status and whether the step is resolved or unresolved.
- Step image
- Displays a step image as it appears in the Baseline, Checkpoint or both.
- Step navigator control
- At the bottom of Test editor, there is a playback control that provides tools which enable you to move between the steps of a test. The control displays a timeline of all the steps in the test - each rectangle on the timeline corresponds to a step. For more information see Step navigator control.
- Zoom controls
- A set of controls that allow you to change the size of the baseline or checkpoint image relative to the browser window.

Page operations
View baseline and checkpoint images
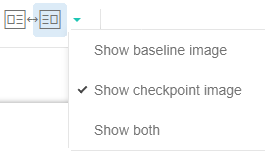
The Step editor displays either the checkpoint image of the step or the baseline image or both images side by side. Click anywhere on the image control
 , or press the T
key
to toggle between viewing the baseline and checkpoint images. Click the triangle on the right of the control to select a specific view.
, or press the T
key
to toggle between viewing the baseline and checkpoint images. Click the triangle on the right of the control to select a specific view.
Select visible layers
Use the select visible layer control to select what information is overlaid on the step image. For more information see Test editor select visible layer.
Hide displacement diffs
The hide displacement diffs tool in the Step and Test editors toggles a mode that displays only differences arising from changed content, hiding differences that arise from content whose position on the page has changed. This feature is useful for example, where content is added or deleted, causing other elements on the page to be displaced and generating additional differences.
When a large area of the page is impacted by such a change, the page is full of pink mismatched areas, and it can be hard to identify content that has changed. By using this tool you can hide content that has only moved and focus on mismatches caused by actual changes in the content.
For more information see Hide displacement diffs tool.
View Root Cause Analysis (RCA) data
Open the RCA panel by clicking the Root Cause Analysis button in the View toolbar. You can also open and close the RCA panel by using the I shortcut key.
The editor displays RCA information when you click on a pink area that flags a visual difference in the checkpoint or baseline image panels (called here "diff"). The editor compares the DOM and CSS information stored with the images and displays significant differences for any DOM elements that could impact the diff. RCA also allows you to manually select the elements whose DOM and CSS information will be compared.
For more information see Using the Root cause analysis feature.
View the test details
Open the Test details dialog box by clicking the drop-down menu in the View toolbar and then clicking Test details.
The Test details dialog box displays reference information on the Test and the Baseline to which the test belongs. Some of the information provided is general information, and other details can be used for troubleshooting.
For more information see Viewing test details.
Show the baseline and baseline history pages
The Show baseline and Show baseline history pages can be opened from options located in the View toolbar's drop-down menu .
Show baseline: Opens the Branch baselines page listing all the baselines of the test.
Show baseline history: Opens the Baseline history page listing all past revisions made to the baseline of the test.
Preview the step images using match level options
The match level defines how strictly Eyes will compare the checkpoint and baseline image. You can use the Preview match level options to preview the result of matching the checkpoint and baseline image using a specific match level.
There are several match levels that you can use to treat the images in your tests:
- Exact
- Strict
- Ignore colors
- Layout
For more information on match levels see How to use Eyes match levels.
To display the differences between a baseline and checkpoint image as they would appear using a particular match level, click the menu button in the View toolbar, hover over Preview match level and click one of the match level options in the list.
You can create a match level region that will be taken into account in a future test by marking the area with a match level region as described in Add special regions to the Step baseline and checkpoint. You can also define a match level for the entire test using the SDK method class$configuration$setmatchlevel or for an region or element in a specific checkpoint using the method class$checksettings$setmatchlevel.
Undo changes in the test
Use the Undo changes in test option to undo changes that were not yet saved to the test baseline. As a result, the test status also reverts to the state which existed immediately after the most recent save.
Highlight differences between the Step baseline and checkpoint images
Use the Diff Navigator to highlight diffs that appear in the step baseline and checkpoint images.
Click the radar  button, and circles will flash wherever there are differences in the images. If a difference is positioned outside the field of view, then when you click
button, and circles will flash wherever there are differences in the images. If a difference is positioned outside the field of view, then when you click  , a circle flashes and a blurred pink strip appears on the edge of the view that indicates the direction in which to scroll to see the diff. Similarly, if a difference is positioned outside the field of view, grabbing and moving the step image causes the blurred pink strip to appear on the edge of the view to indicate that there are differences located beyond the field of view.
, a circle flashes and a blurred pink strip appears on the edge of the view that indicates the direction in which to scroll to see the diff. Similarly, if a difference is positioned outside the field of view, grabbing and moving the step image causes the blurred pink strip to appear on the edge of the view to indicate that there are differences located beyond the field of view.
Click the  button or type the . key repeatedly to step through all the differences by zooming on each difference in turn. Use the
button or type the . key repeatedly to step through all the differences by zooming on each difference in turn. Use the  or the , key to navigate to the previous differences. After you see the last difference, the zoom will return to its previous zoom level.
or the , key to navigate to the previous differences. After you see the last difference, the zoom will return to its previous zoom level.
Add issue and remark regions to the step images
See Adding remarks to a test result
Add special regions to the Step baseline and checkpoint
You can apply annotation regions to control how the matching mechanism matches a particular region.
The following type of regions can be defined:
-
Ignore: Don't report any mismatches in a region.
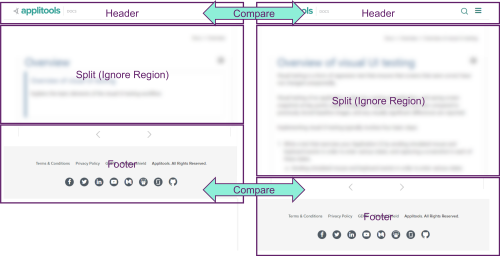
If you set an Ignore region that covers the entire width of the image, it splits the image horizontally. For example if you need to compare the header and footer of a page, but the center of the page has dynamic content which is constantly changing, draw an ignore region around the entire center of the page to split the page into three parts, a header and footer above and below the ignore region, and the dynamic content in the middle which will be ignored, even if the height of the ignore region changes.
-
Floating: Allow the position of a region to move without reporting a mismatch.
-
Match Levels
-
Strict: Detect any mismatch visible to the human eye.
-
Ignore colors: Allow small variations such as ignoring color.
-
Layout: Check only the layout and ignore actual text and graphics.
-
For more information on the available match levels see How to use Eyes match levels
Click from the Annotations toolbar to open the regions menu and select a region to apply to an image.
After you select a region a dialog opens and offers you the option to apply the region to other similar steps. For more information see Adding, modifying, or deleting regions of a step.
Set the Automated Maintenance scope
Setting the Automated test maintenance scope lets you control the extent that Automated maintenance operates over the steps in a batch. You can set the scope to default, batch, explicitly selected tests or steps in a batch, or the current step only.
Set the scope by selecting an option from the Auto Maintenance menu in the Step editor toolbar.
For more information see Setting the automated test maintenance scope.
Accept or reject changes made to the steps
Resolve differences in a step by accepting or rejecting the differences.
Click ![]() to accept the differences and checkpoint image of a test's step, and then advance to the next step that has differences.
to accept the differences and checkpoint image of a test's step, and then advance to the next step that has differences.
Click ![]() to reject the differences and keep the baseline image of a test's step, and then advance to the next step that has differences.
to reject the differences and keep the baseline image of a test's step, and then advance to the next step that has differences.
Note that Accepting and Rejecting differences are Automated test maintenance operations and the range over which the selected function operates is dependent on the scope you set for Automated Maintenance.
For more information see Accepting and rejecting steps.
Zoom in and out of the step images
The Zoom controls allow you to change the size of the displayed image in the browser, so you can choose to see the entire image or to focus on the details in one part of the image.
For more details see Test editor zoom controls.
Add issue and remark regions to the step images
You can annotate one or more remark or issue regions on the baseline or checkpoint image of a step. The region marks a specific area, includes a description, a discussion thread and other features described below.
To add an issue or remark region:
-
Click Issue , or Remark from the Annotations toolbar

-
Drag the crosshair pointer around the area of interest on the step image.
-
Add a title in the dialog box that opens and then click Create.
-
A dialog opens allowing you to take various actions listed below. You can also take these actions at a later time by clicking on the region icon in the step image
- Add additional information in the comment box. If you reference a team member's name in the text then an email is sent to the team member.
- Follow the thread (get a notification when other users add comments).
- Copy a URL that you can save in a file or send in an email. When you paste this URL into a browser it will open the Test editor on this step, with the comment editor open on this comment.
- Delete the issue or remark.
-
In the case of an issue region you can also:
-
Select the check box labeled Fail tests. Once you accept or reject the step, the test status will be forced to a Failed state in both the current and future test executions.
-
If you select Fail tests, you can select the check box labeled Snooze failures and select a date. If you do this, then the test will only be forced into the Failed state after the specified date.
-
If you have configured either the Jira integration or the Rally integration, you can associate a Jira issue or Rally work item with the region.
-
-
Click Post to publish the remark.
-
Close the dialog by clicking the in the top right-hand corner.
Add special regions to the Step baseline and checkpoint
You can apply special regions and match level regions to a step image to effect a specific change to how the default matching mechanism displays the test result.
Click from the Annotations toolbar to open the regions drop-down menu and select a region to apply to an image.
- Ignore
- Floating
- Strict
- Content
- Layout
For more information see How to use Eyes match levels.
Set the Automated Maintenance scope
Setting the Automated test maintenance scope lets you control the extent that Automated maintenance operates over the steps in a batch. You can set the scope to default, batch, explicitly selected tests or steps in a batch, or the current step only.
Set the scope by selecting an option from the Auto Maintenance menu in the Step editor toolbar.
For more information see Setting the automated test maintenance scope.
Accept or reject changes made to the steps
Resolve differences in a step by accepting or rejecting the differences.
Click ![]() to accept the differences and checkpoint image of a test's step, and then advance to the next step that has differences.
to accept the differences and checkpoint image of a test's step, and then advance to the next step that has differences.
Click ![]() to reject the differences and keep the baseline image of a test's step, and then advance to the next step that has differences.
to reject the differences and keep the baseline image of a test's step, and then advance to the next step that has differences.
Note that Accepting and Rejecting differences are Automated test maintenance operations and the range over which the selected function operates is dependent on the scope you set for Automated Maintenance.
For more information see Accepting and rejecting steps.
Zoom in and out of the step images
The Zoom controls allow you to change the size of the displayed image in the browser, so you can choose to see the entire image or to focus on the details in one part of the image.
For more details see Test editor zoom controls.

 to select what information is overlaid on the step image.
For more information see
to select what information is overlaid on the step image.
For more information see  button in the View toolbar. You can also open and close the RCA panel by using the I shortcut key.
button in the View toolbar. You can also open and close the RCA panel by using the I shortcut key.