This viewer is opened from the baseline history page when comparing two revisions of a baseline. See Compare two baseline revisions for a description of what can be compared and how to open this viewer.
- See the baseline images and their attributes.
- See various types of user annotations overlaid on the image.
- Control what information is displayed.
- Find the baseline steps that are different in the two baselines.
- Find the image pixels and user annotations that are different in a given step.
Layout
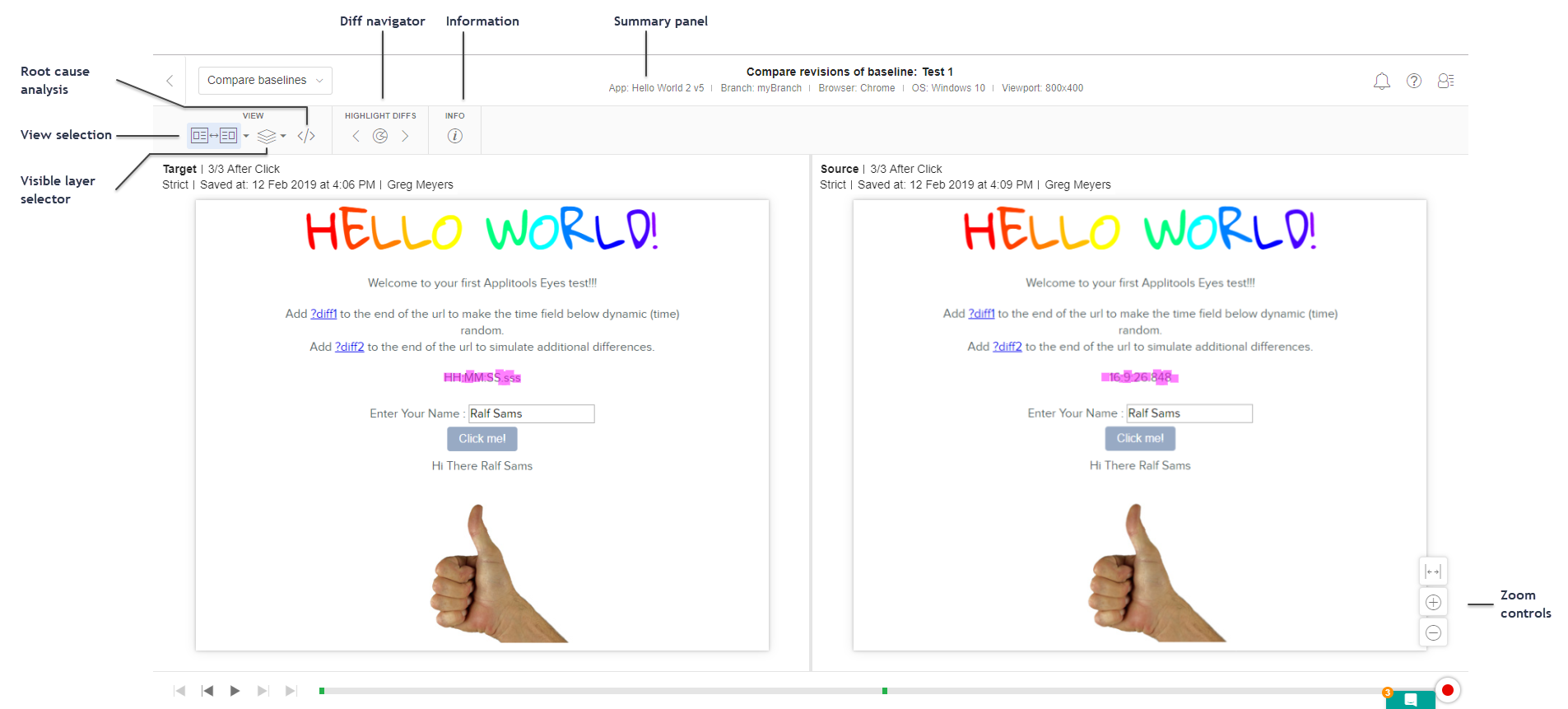
The screenshot below shows the compare baseline editor after it has been opened from the Baseline history page.

Displayed in the center of the browser window are two images, which represent corresponding steps from the two baselines being compared (referred to as the source and target baselines). These show the captured images, overlaid with annotations made by your team. In some cases only one of these images will be displayed (see below).
-
Use the select image
 down arrow menu to select if you see only the target image, only the source image, or if you see both images side by side.
down arrow menu to select if you see only the target image, only the source image, or if you see both images side by side.
- You can toggle between seeing only the source or only the target by clicking on the middle of the button instead of opening the menu with the down arrow. Doing this quickly can sometimes make the differences between them standout.
- You can select what information is overlaid on the step image using the select visible layer
 control . You can choose from the following options:
control . You can choose from the following options:
- Diffs
- If you select this option, then pixels with significant differences between the source and target are colored pink.
- Remarks & Issues
- Select this option to display remarks and issues added by your team.
- Regions
- Select this option to display match level regions The match level describes the way that Eyes matches two images, or two regions of an image. For example, a Strict level checks if images are visibly the same, whereas a Layout level allows different text as long as the general geometry of the area is the same. You set the match level at run time via the SDK, or in the baseline using the test manager. added by your team.
- Viewport
- Select this option to add a boundary box that represents the viewport size relative to the image size (relevant when the image is large than the viewport size).
- You can use the zoom buttons to adjust the size of the images, i.e. to see the entire image or to zoom in on some detail. This is useful for example if the image is a large scrolled window. See Test editor zoom controls for more details.
Information
- In the summary panel: The information shown is : the name of the test (Helo World test), the application name (Helo World App), the branch (default) and the execution environment.
- To the left of the target image the page displays : The information shown is : the step number and tag (1/3 Before enter name), the match level of the step (Strict) the date the baseline was saved and who it was saved by. The same type of information is displayed to the left of the source image.
- If you click on the information button
 in the toolbar then a dialog will open with the following information:
in the toolbar then a dialog will open with the following information:
- The application and test names
- The execution environment (Browser, OS, Viewport size)
- Details of the source and target baselines (ID, Revision number, Saved, Saved by, Branch)
Finding differences
- Use the step navigator to view the steps one by one in either direction. You can also step only through the steps that don't match, and you can move to any arbitrary step.
- Steps that are different have a mismatch
 icon near the top left corner of the image. Steps that are the same have a match
icon near the top left corner of the image. Steps that are the same have a match  icon.
icon. - Pixels and annotations that are different in the target and source are colored in pink.
- You can use the highlighting control to quickly find where the differences are in the images and annotations.
These are explained in further detail below.
Step navigator
Use the step navigator to select which step in the baseline you want to see, or to playback an animation that runs through all the steps.
The steps that have differences will be colored orange, those that are the same are colored green. You can use the Prev diff  and Next diff
and Next diff  buttons to navigate only between the steps that have differences, skipping the steps that match. These buttons will be gray if there are no more differences in that direction. See Step navigator control for more details about this tool.
buttons to navigate only between the steps that have differences, skipping the steps that match. These buttons will be gray if there are no more differences in that direction. See Step navigator control for more details about this tool.
Diff navigator
Click the radar  button, and circles will flash wherever there are differences in the images. If a difference is positioned outside the field of view, then when you click
button, and circles will flash wherever there are differences in the images. If a difference is positioned outside the field of view, then when you click  , a circle flashes and a blurred pink strip appears on the edge of the view that indicates the direction in which to scroll to see the diff. Similarly, if a difference is positioned outside the field of view, grabbing and moving the step image causes the blurred pink strip to appear on the edge of the view to indicate that there are differences located beyond the field of view.
, a circle flashes and a blurred pink strip appears on the edge of the view that indicates the direction in which to scroll to see the diff. Similarly, if a difference is positioned outside the field of view, grabbing and moving the step image causes the blurred pink strip to appear on the edge of the view to indicate that there are differences located beyond the field of view.
Click the  button or type the . key repeatedly to step through all the differences by zooming on each difference in turn. Use the
button or type the . key repeatedly to step through all the differences by zooming on each difference in turn. Use the  or the , key to navigate to the previous differences. After you see the last difference, the zoom will return to its previous zoom level.
or the , key to navigate to the previous differences. After you see the last difference, the zoom will return to its previous zoom level.
Annotations
- Differences in the captured image. The pixels that are different are highlighted in pink.
- Differences in user annotations. Remarks, comments, and match level regions which are different in the two baselines, or only appear in one baseline are colored in a dark pink - see the table below for examples:
| Annotation | Same in both baselines | Different or only in one baseline |
|---|---|---|
| Remark |

|

|
| Issues |

|

|
| Ignore region |

|

|
| Floating region |

|

|
| Layout region |

|

|
| Strict region |
|

|
Match level
You can see if a change in the match level The match level describes the way that Eyes matches two images, or two regions of an image. For example, a Strict level checks if images are visibly the same, whereas a Layout level allows different text as long as the general geometry of the area is the same. You set the match level at run time via the SDK, or in the baseline using the test manager. would change the outcome of any differences detected in the image using the Match button which is found to the left of the zoom buttons. This button initially shows the match level that was used during the test. Clicking on the button and selecting a different match level will reprocess the images with the selected level and update the display. Note that this has no impact on the match level used for test runs - these depend on the match level set in the SDK and via the match level annotations.
Wrapping up
To exit the baseline compare editor and go back to the page from which you opened the editor, discarding any changes, press the browser back button or the Eyes Test Manager return button:

Exiting this way, and not via the save button, means that any changes that you have made in the baseline compare editor will be lost.