This article discusses some issues you may meet when using the Root cause Analysis (RCA) feature. To learn about this feature and how to use it see the article Using the Root cause analysis feature.
The Using the Root cause analysis feature (RCA) panel is available in the Test editor and Compare baseline pages. It can be used to see how changes in the DOM and CSS between the baseline and a checkpoint may have caused a visual difference between a checkpoint and baseline image.
This feature is only available for applications and SDKs that use the DOM. If RCA information is not available in either the checkpoint or the baseline then when you open the RCA panel using the  control the editor will display a message, indicating which information is missing, for example:
control the editor will display a message, indicating which information is missing, for example:

- The SDK used to capture the checkpoint or baseline image does not use DOM (for example the images SDK). For a list of SDKs that support RCA see the section below SDKs that support RCA
- The test was run on an old version of an SDK before support for RCA was added. In this case update your SDK, to the latest version, rerun the test and force save the baseline as described in the next section.
- The test was run on an updated SDK that supports RCA, but the baseline was captured on a previous version of the SDK that did not support RCA, in this case you only need to force save your baseline as described in the next section.
- The SDK used to capture the baseline or the checkpoint was configured to not send the DOM. Enable sending the DOM using the command described in the table below SDKs that support RCA, then rerun the test. If the RCA information is missing for the baseline then force save your baseline as described in the next section.
Forcing a save on the baseline
Eyes only saves information to the baseline for new tests or if you explicitly accept and save a test or step. This section explains how to easily force save the DOM information for steps whose checkpoint matches the baseline.
Note that force saving the baseline also overwrites the baseline images with the checkpoint images of the saved test run. Only force save steps and tests whose results are acceptable as baseline images in future runs.
-
Switch to the Test results page, Batch step details view,
 .
.
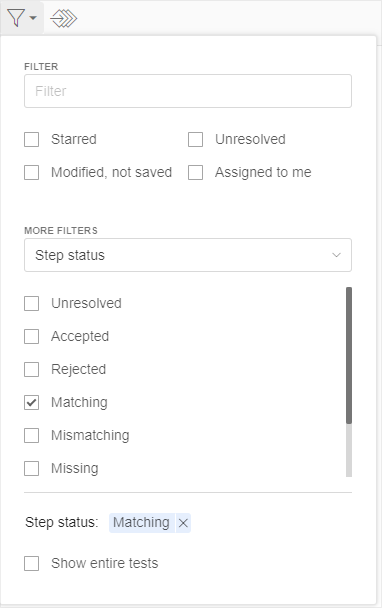
- Select the filter More filters control, Step status option, and click the Matching checkbox.

- Close the filter dialog by clicking outside of the dialog.
- Accept each test whose results is acceptable as a baseline image using the
 button on the step thumbnail. If you are sure that all the displayed steps are valid for use as a baseline, you can also use the Accept all control on the top tool bar
button on the step thumbnail. If you are sure that all the displayed steps are valid for use as a baseline, you can also use the Accept all control on the top tool bar
- Finally, click on the save button
 so that the changes will saved to the baseline.
so that the changes will saved to the baseline.
SDKs that support RCA
The following SDKs currently support capturing DOM and CSS information:
| Platform | Language | Version | Enabling |
|---|---|---|---|
| Selenium | Java | 3.38 |
eyes.setSendDom(true) |
| Selenium | JavaScript | 4.0 |
eyes.setSendDom(true) |
| Selenium | C# | 2.13.0.0 |
eyes.SendDom = true |
| Selenium | Python | 3.15 |
eyes.send_dom= True |
| Selenium | Ruby | 3.15 |
eyes.send_dom= true |
| Webdriver.IO | JavaScript | 2.0.0 |
eyes.setSendDom(true) |
| Cypress | JavaScript | 3.2.14 | |
|
Storybook (Angular, Vue, and React) |
JavaScript | 2.1.10 |
Other SDKs will be added over time.