Writing visual tests that use the Ultrafast Grid
After you have implemented visual tests with the Eyes SDK, when using ClassicRunner, the Eyes SDK uses a desktop browser to capture and checkpoints. You then need to adapt this code to use it with Ultrafast Grid.
When using the Ultrafast Grid, the Eyes SDK captures the DOM and other resource using the browser and sends it to the Ultrafast Grid server, where the checkpoint image is rendered concurrently with other checkpoints in your test suite. For details, see Introduction to the Ultrafast Grid.
If you have existing legacy Eyes tests which do not use the ClassicRunner, we recommend that you Migrating code to use the Ultrafast Grid.
Overview
Most aspects of coding Eyes visual tests is the same irrespective of whether you use the Ultrafast Grid or not. The only difference is in how you set up the test suite. This setup consists of the following steps:
These steps are typically done as part of the process of setting up the test suite.
Specifying the use of the Ultrafast Grid
The snippet below illustrates how you can easily switch to using the Ultrafast Grid by assigning the runner an instance of a VisualGridRunner class instead of a ClassicRunner class.
The type of runner you pass to the Eyes constructor when you create it for each test determines if its checkpoints are rendered using the Ultrafast Grid or not.
The
RunnerOptions object passed to the VisualGridRunner constructor is used to configure the runner. The example shows the method RunnerOptions.testConcurrency being passed. This option is used to limit the maximum number of Eyes tests that the runner will run simultaneously.
Increasing the concurrency value allows your test suite to run faster, but the maximum number of tests that can run simultaneously depends on your Eyes plan, if concurrency has been allocated at a team level, and what other tests are being run on your account at the same time.
The integer value passed to the constructor limits the maximum number of Eyes tests that interact concurrently. Increasing the concurrency value can make your test suite run faster, but the maximum possible concurrency depends on your Eyes plan.
Specify the browsers and devices
The Configuration object stores the required values of Ultrafast Grid and Eyes attributes.
After the Eyes instance is created, the Configuration object is applied to the Eyes instance using the method class$eyes$setconfiguration.
The following snippet illustrates this, configuring the Ultrafast Grid with a variety of desktop browsers and emulated devices. It also adds some Eyes configurations that are typically common for all tests.
Some of the Eyes configurations which are recommended when using the ClassicRunner are not required here, since they are always enabled when using the VisualGridRunner.
The Eyes SDK provides a number of methods to specify the set of desktop browsers and mobile device emulations that the Ultrafast Grid renders for each checkpoint:
addBrowser: Render a page on any type of desktop browser, emulated mobile device or simulated iOS device.addBrowsers: Render pages on a list of targets, each of which may be a desktop browser, an emulated mobile device or a simulated iOS device.
These methods take as parameters objects that define the type of rendering on the target browser or moble device:
DesktopBrowserInfo: The page is rendered using a desktop browser you specify using the typeBrowserType.IosDeviceInfo: The page is rendered using Chrome device emulation for the device specified by the typeIosDeviceName..ChromeEmulationInfo: The page is rendered on a Safari browser running on a mobile simulator that simulates the device specified by the typeDeviceName.
The snippet provides an example of the use of
addBrowser and addDeviceEmulation.
For full details regarding these methods and for more options available see Ultrafast Grid configuration.
You can add as many browser and device configurations as you require. Once you configure an Eyes instance to render on a set of browser configurations, they apply to all the tests that are run using that Eyes instance.
The browser baseline
By default, when running tests using the Ultrafast Grid, every browser configuration uses the baseline Defines the sequence of images to which the sequence of images captured at checkpoints will be compared. A test can have multiple baselines, each of which is characterized by the execution environment it ran on (operating system, browser and viewport size). A baseline can have instances in multiple branches. implied by the execution environment of that configuration, i.e. the Browser, Viewport size and Operating system:
- When adding a desktop browser (e.g. using the
Configuration.addBrowsermethod), the Browser and Viewport size baseline attributes are defined by the parameters pf the method. The Operating system attributes will depend on the browser type - Microsoft browsers run on a Windows operating system and other browsers run on a Linux system. - When adding an emulated mobile device (e.g. using the
Configuration.addDeviceEmulationmethod), the Browser attributes will be "Chrome", the Viewport size will be based on the screen size of that device, and the Operating system attributes will be the name of the native operating system for that device.
If the browser configuration has a different layout, then you may very well need a separate baseline for each browser configuration. However, if two or more browser configurations are actually supposed to look the same, then you can use the Eyesbaseline environment The baseline environment is a name associated with a particular execution environment (OS, browser, viewport size). When you run a test against a particular baseline environment, Eyes matches the checkpoints against the baseline implied by the baseline environment instead of the baseline implied by the execution environment of the test. feature to do cross-browser testing by specifying a common baseline for multiple browser configurations. For details see Setting up the baseline environment when using the Ultrafast Grid.
Example
The code below shows a complete example of a test that runs using the Ultrafast Grid.
The examples are based on TestNG (Java), Node (C#) and Mocha (JavaScript). To adapt them to a different test infrastructure, implement the 4 before/after methods following the pattern illustrated in this example. In the case of the
aftertestinstance
method, adapt the assignment to testpassed
to checks if the test passed or not using the facilities provided by your infrastructure.
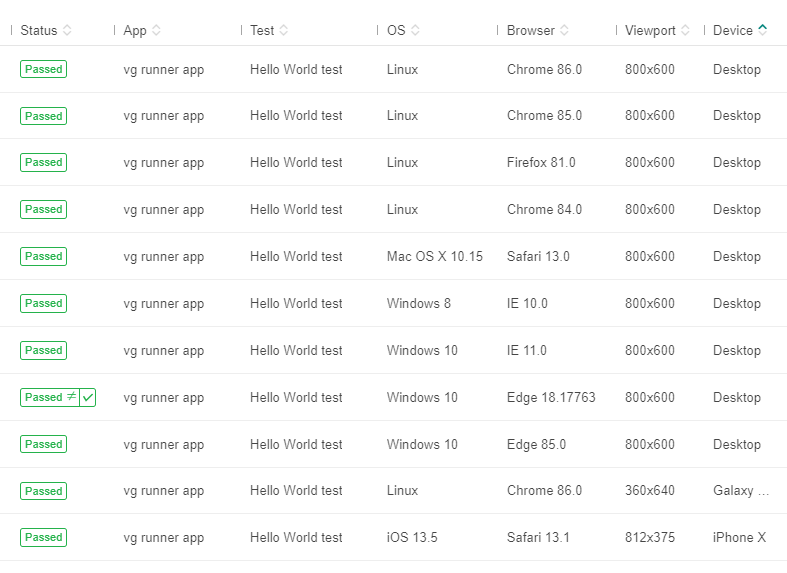
If you run this code, in the Test Manager results you will see one set of test results for each of the desktop browsers and mobile devices that are configured in the test.