From time to time, we revisit blog posts that show the benefit of Applitools across different use cases. This post by Bilal Haidar from 2019 was one of the first outlining the benefits of Applitools Ultrafast Grid.
Recently I’ve put together a bunch of tutorials: an overview of Applitools, how to test Storybook with Angular, how to quickly troubleshoot bugs in React apps, and how to test Vue apps with Cypress.
If you’ve gone through these, you’ll notice that the visual tests complete in seconds — faster than Nic Cage can jack your ride.
How so fast?
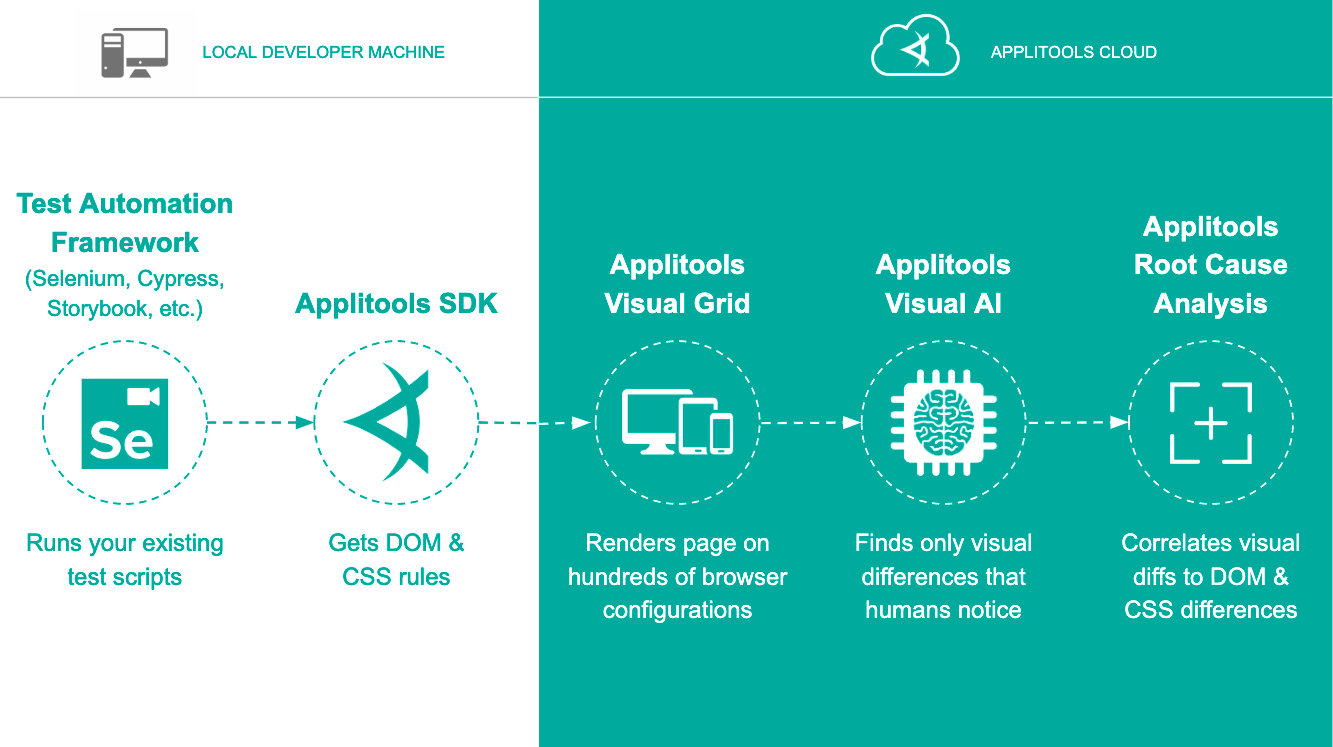
The answer is simple: Applitools Ultrafast Grid. Each time you run a visual test in Applitools, Ultrafast Grid renders that page across a broad range of browsers and configurations. In parallel. In seconds.
Applitools Visual AI then grabs a screenshot of each page, compares it to its baseline screenshot, and determines visual differences and the root cause unpinning them. In less than a minute, your cross-browser testing is done and your developers have what they need to fix any visual bugs.
It’s our very own ludicrous mode (a.k.a. how a Tesla can go from zero to 60 mph in a little over two seconds).
But more than a cool technical trick, Ultrafast Grid can help you keep your app development projects on schedule.
In this article, I will demonstrate the Ultrafast Grid system with test runs and a variety of configuration settings, such as multiple browsers, viewports, and devices, to show Applitools’ efficiency in delivering results.
First off, make sure you have the following installed and configured on your machine:
Before we delve into writing code, let’s take a behind-the-scenes look at how Applitools Ultrafast Grid works.
Life before Ultrafast Grid
Before the arrival of the Ultrafast Grid, visual tests were run in this specific order:
- A test run checked the pages one by one.
- A screenshot was taken for each page.
- The screenshot was uploaded to the backend server, where it was analyzed (that is, compared to previous baselines).
- Based on the results, the test would either fail or keep running, checking other pages.
So far, so good!
But problems arise when hundreds of screenshots are uploaded to the backend server to be analyzed. Varying parameters ranging from different viewports, different browsers, and different device emulators can also slow things down.
To help solve this, Applitools designed the Ultrafast Grid system to run tests quickly.
Life with Ultrafast Grid
Applitools Ultrafast Grid is split into two components: server-side and client-side. Here’s a diagram of how it works:

The Ultrafast Grid client is a Node JS library, used internally by both Applitools Storybook and Cypress SDKs. Here’s more on the Ultrafast Grid client.
That code snippet instantiates a new Ultrafast Grid client and returns an object. In this case, we are only interested in the openEyes() method returned.
When called, the openEyes() method starts a new test run and sends the Ultrafast Grid backend server details about it– including, but not limited to the application name, batch or test name, the browsers used, and different variations of browser settings to be adapted while running the tests. This method returns a Promise to an object with the following functions: checkWindow() and close().
This method call instructs the Ultrafast Grid backend server to prepare a testing environment for a new test run that requires running the test over two different browsers. The first browser emulates an iPhone X, while the second specifies the desktop viewport to run the test.
To start collecting snapshots, the test issues a call to checkWindow() function. The Ultrafast Grid client handles this call and collects all the needed resources to store the snapshot locally.
At the end of the test, you issue a call to close() method to close and finish the test run.
At this moment, all the DOM Snapshots collected locally during the test run are sent to the Ultrafast Grid backend server. Based on the test run requirements, sent previously with the openEyes() method, the Ultrafast Grid:
- Launches a number of browsers with different viewports and device emulators.
- Runs all of the DOM snapshots in parallel.
- Collects image screenshots.
- Sends all the screenshots to the Applitools AI server to do all the testing analysis and returns the results.
Finally, it’s worth mentioning that Ultrafast Grid sits behind a family of Applitools SDKs including the following:
- Java 3 Selenium SDK
- JS4 Selenium SDK
- C# Selenium SDK
- Python Selenium SDK
- Ruby Selenium SDK
- WebdriverIO SDK
- Cypress
- Storybook
Now that you understand how the Ultrafast Grid system works so efficiently, let’s throw a spanner in the works by running tests with a variety of browser configuration settings. Then, we’ll review the results on the Applitools Test Manager.
Source code
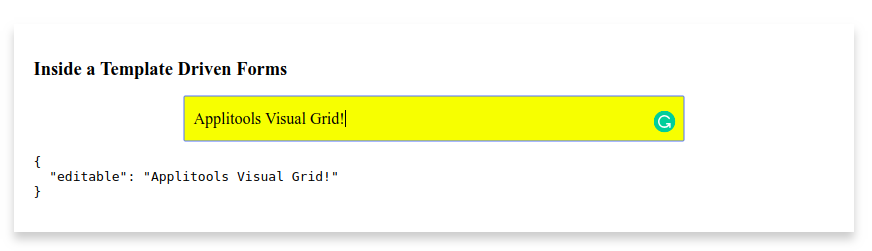
For this article, I’ve chosen to write a few Storybook stories and use Applitools for the custom Angular ContentEditable component. I’ve described and used this in my previous article on Mixing Storybook with Angular with a sprinkle of Applitools.
There have been some changes to the Applitools Eyes SDK for Storybook npm package since my previous article was published. I’d recommend removing the old package and installing the new one by following these steps:
Step 1: Remove the old @applitools/eyes.storybook NPM package by issuing the following command:
npm remove @applitools/eyes.storybook
copy code to clipboard
Step 2: Install the new @applitools/eyes-storybook NPM package by issuing the following command:
npm i @applitools/eyes-storybook
copy code to clipboard
That’s it!
Applitools Ultrafast Grid Demo
Before writing our tests, let’s run the application and make sure it’s working fine.
Step 1: Clone the application repo.
git clone https://github.com/thisdot/storybook-angular-applitools.git
copy code to clipboard
Step 2: Install all app dependencies by issuing the following command:
Go to the folder /storybook-angular-applitools then run this command:
npm install
copy code to clipboard
Step 3: Run the app by issuing the following command:
ng serve
copy code to clipboard

Now that we are sure the application is up and running switch back to the Terminal and hit Ctrl+c twice. This terminates the running application.
Step 4: Run the Storybook stories by issuing the following command:
npm run storybook
copy code to clipboard

Step 5: Run the Applitools Eyes SDK for Storybook by issuing the following command:
npx eyes-storybook
copy code to clipboard
Make sure you get an Applitool API Key and store it on your machine.
To set the APPLITOOLS_API_KEY environment variable locally on your machine you can use the export command on Mac OS or set command on Windows as follows.
For a complete tutorial on how to install and run Applitools Storybook SDK for Angular, check out this article: Storybook Angular Tutorial.
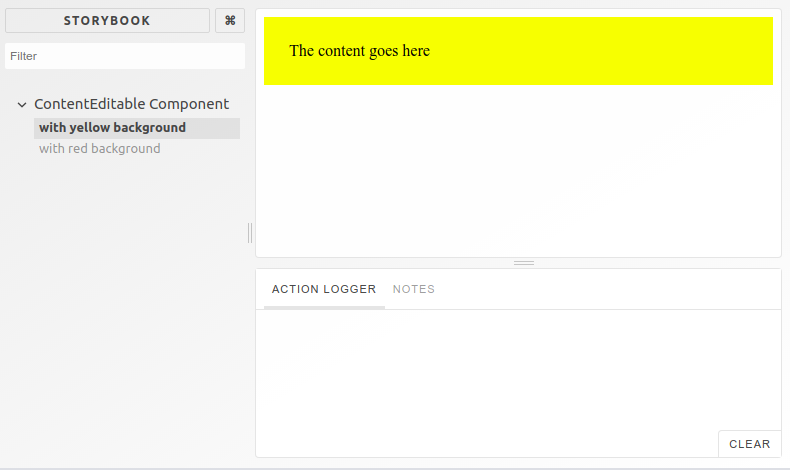
Back to the command above, this command simply opens the Storybook stories, runs them one by one, and then sends all the DOM snapshots to Applitools Ultrafast Grid, which then renders them.

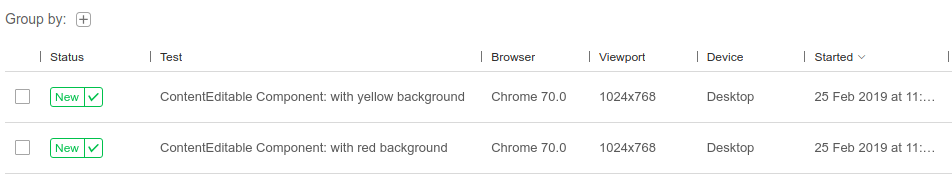
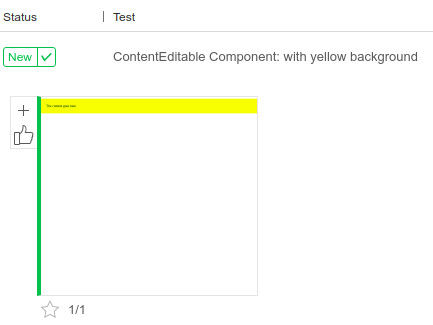
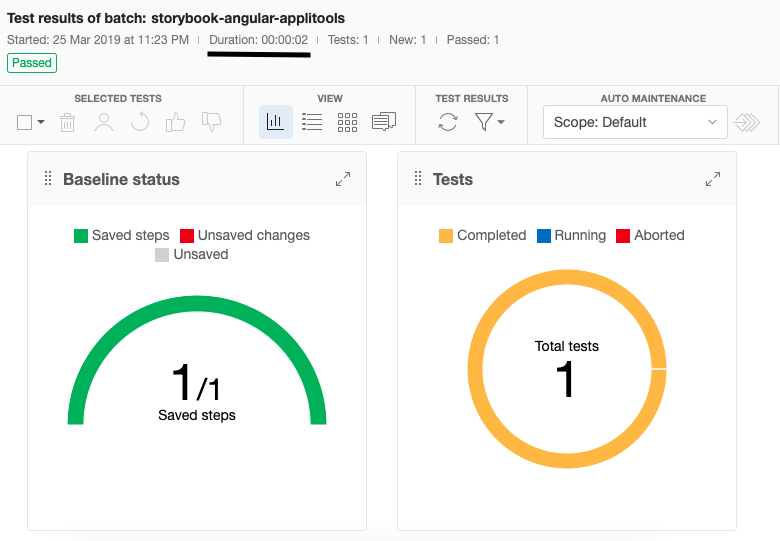
If you expand the first test run, you get the following results:

Now that the app, Storybook stories, and Applitools are running locally, let’s start playing with our visual tests.
Visual UI tests with custom viewports
Keeping in mind that Applitools with Storybook doesn’t need any kind of configuration, the important test configurations are auto-inferred by Applitools. However, if you want to play around with the test configuration, you have two options to specify:
- Environment variables
- The applitools.config.js file
For this demonstration, I will make use of the applitools.config.js file. For a full list of test configuration, check the Advanced Configuration section on the @applitools/eyes-storybook repo on Github.
When you’re using Applitools with Storybook, there’s no need to add any specific Applitools commands or set test configuration to enable visual testing.
Applitools Eyes SDK runs the Storybook stories, takes a snapshot of each, and sends the DOM snapshots to the Ultrafast Grid backend server. It saves the test run with the default test configuration.
Step 1: Add a new JavaScript file to the root of your application. Give it a name of applitools.config.js.
Step 2: Add the appName and batchName configuration settings as follows:
Step 3: Run the test case on two different browsers with two different viewports by adding the following:
Consequently, Ultrafast Grid launches a set of instances for each of the browsers and runs the tests simultaneously. The first time these tests are run, we create baseline images to compare against during subsequent test runs.
Step 4: Save and run the tests again by issuing the following command:
npx eyes-storybook
copy code to clipboard
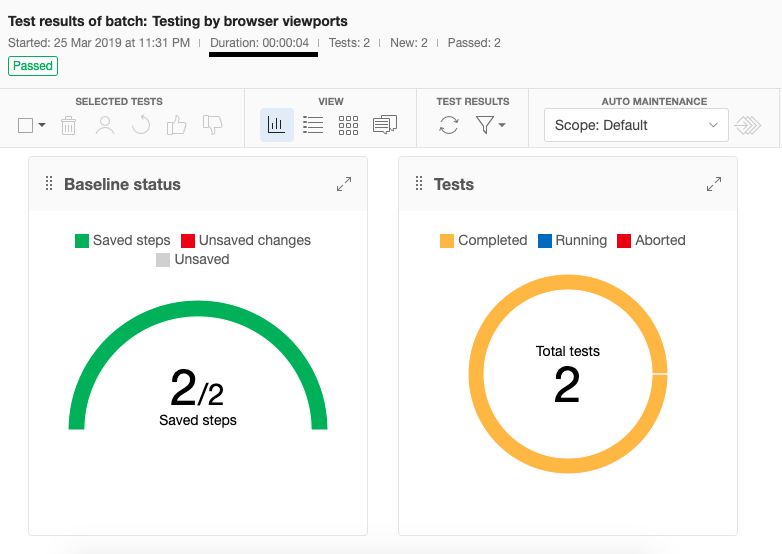
Step 5: Check the test run in Applitools Test Manager.

I’ve switched the Test Manager view to the Batch Summary View.
Notice how Applitools Ultrafast Grid ran your tests twice, as per the test configuration file above. The test configuration above specified two different browsers with two different viewports. This means that the Ultrafast Grid runs every test twice– once per browser configuration set.
Running this test yields an execution time of just four seconds! To be clear, this is what we spent rendering baseline images, once the DOM snapshots were uploaded. Even so, that’s really fast.
It’s the duty of the Ultrafast Grid to analyze the test configuration file attached to the test and spawn, in parallel, a number of browser instances to handle the test run efficiently.
Visual UI tests with device emulation
Let’s run another test. This time, instead of specifying the browser viewports, we will specify a device emulation for the browser. Device emulation uses a Chrome browser, with the viewport dimensions, and user agent string, specific to that device.
Step 1: Replace the content of the applitools.config.js file with the following configuration:
In this test configuration, we are specifying to the Ultrafast Grid to run this test over a Chrome browser with a device emulation of an iPhone X using a landscape screen orientation.
Ultrafast Grid supports only the Chrome browser for running tests over a device emulation, so you can skip the name of the browser. I’m explicitly specifying the browser name to make it very clear that this is a browser emulation and not a real device.
For a complete list of device emulators supported by the Chrome browser, take a look at this page: Chromium Device Emulators.
Step 2: Save and run the tests by issuing the following command:
npx eyes-storybook
copy code to clipboard
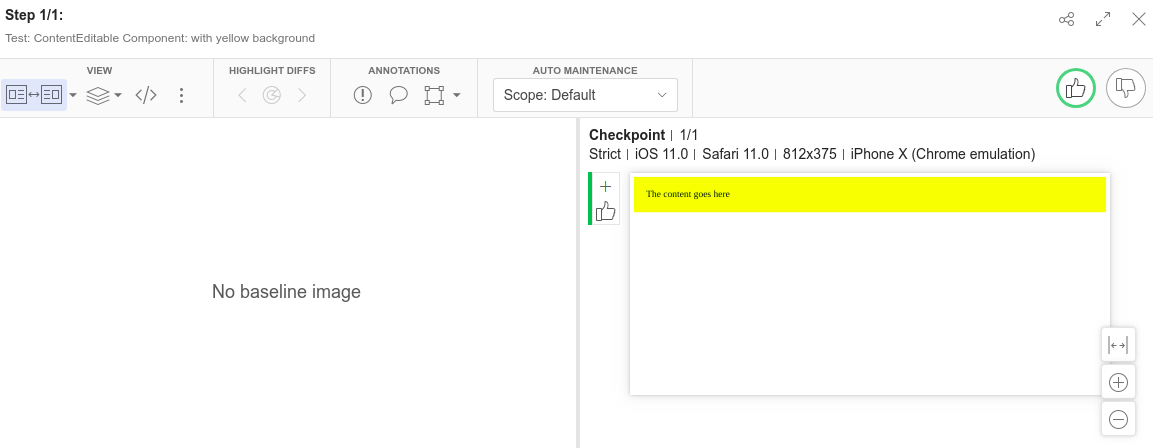
Step 3: Check the test run in Applitools Test Manager.

I’ve switched the Test Manager view to the Batch Summary View.
As per the new test configuration file, the Ultrafast Grid runs your tests on a Chrome browser with a device emulation for iPhone X. Hence, the browser name shown is Safari 11.0 and landscape with a viewport of 812×375.
Notice that running this test yields an execution time of just two seconds! Again, this is once the DOM snapshot has been uploaded. But still…
Finally, in Applitools, baseline snapshots are stored as per test configuration settings. Different test configuration settings generate different baseline snapshots. You can’t compare apples to oranges, right?
That’s why, if you click on the snapshot above (after switching back to Batch steps view) and show both the baseline and the current test run, you won’t get any baseline snapshot–because it’s the first time we’re running the test with these configuration settings.

100 Visual UI tests
Let’s go crazy and run 100 Visual/UI tests with a combination of test configurations.
Step 1: Replace the content of the applitools.config.js file with the following configuration:
In this test configuration, we are running 100 tests with 50 unique view ports on two major browsers: Firefox and Google Chrome.
Step 2: Save and run the tests by issuing the following command:
npx eyes-storybook
copy code to clipboard
During this time, the Eyes Storybook SDK will read all Storybook stories in the application, run them one by one using the Storybook engine, generate a DOM snapshot for each test, and finally upload the results to the Eyes server. At this moment, the Eyes server will run each and every DOM snapshot, render an image snapshot, and store it as a baseline snapshot.
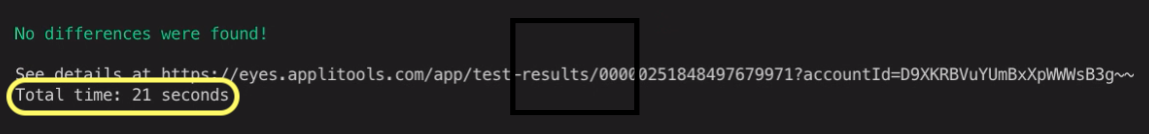
The Eyes SDK/Server took only 21 seconds to complete all the above tasks, create baselines, and report the results on Applitools Test Manager Dashboard, for the entire batch of 100 test runs for a single Storybook story.

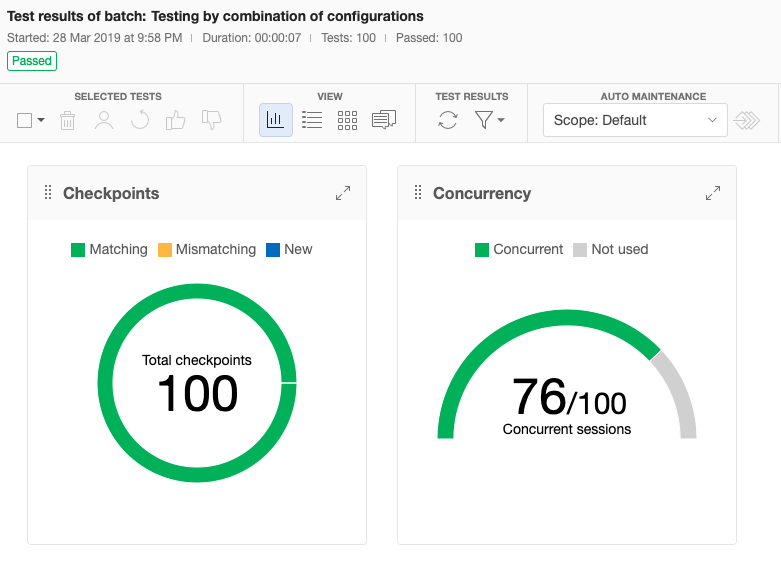
Step 3: Check the test run in Applitools Test Manager.

I’ve switched the Test Manager view to the Batch Summary View.
Let’s see the power of the Eyes server when running a regression testing cycle.
Step 4: Let’s introduce a visual change on the Storybook story and run the Eyes SDK once again.
Replace the content of the /src/stories/index.stories.js file with the following:
view rawregression-testing-cycle hosted with ❤ by GitHub
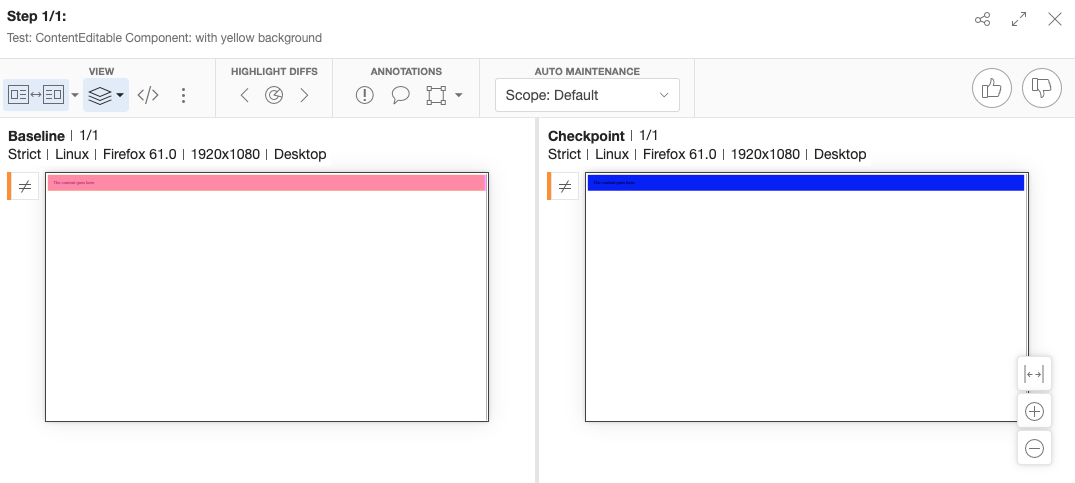
Now the ContentEditableComponent should render with a Blue background.
Step 5: Run the tests again by issuing the following command:
npx eyes-storybook
copy code to clipboard
Once again, the Eyes SDK/Server took only 21 seconds to upload the DOM snapshot, run the entire batch of visual UI tests, and display the results on the Applitools Test Manager Dashboard.

Notice the error message generated saying that “A total of 100 differences were found”.
Because the change we introduced affected the entire batch of test runs, therefore, all the current tests failed in comparison with the baseline snapshots, due to the visual change introduced earlier.
Step 6: Check the test run in Applitools Test Manager.

The Test Manager highlights the differences between the baseline snapshot and the current test run and displays a mismatch icon near the snapshots.
At this moment, you can either accept the new changes and make them the new baseline or reject them and keep the old baseline.
Once again, it takes the power of the Ultrafast Grid to analyze the test configuration file and set up the testing environment as needed.
See for yourself
Here’s a step-by-step tutorial video of how I did all the steps above. You can see how it took just 20 seconds for the Applitools Storybook SDK to upload all the DOM snapshots, then use Applitools Visual AI to look for visual regressions:
Conclusion
By now, you have some insight into how Applitools Ultrafast Grid functions behind the scenes when running your visual tests.
Want to get run your own tests ludicrously fast? Applitools Ultrafast grid is GA for Storybook, Cypress, and Selenium IDE. If you use Selenium WebDriver with Java, JavaScript, C#, Python, or Ruby, request to join our early access program.
Happy Testing!
Photo by Sander Jeurissen on Unsplash